Figma is a strong design software that makes collaboration straightforward all through each part of the product improvement lifecycle, from design and prototyping to improvement and iteration. It’s an all-in-one answer that delivers seemingly countless performance and is simple to make use of (when you grasp the educational curve).
It’s a nice choice, particularly for distributed groups, nevertheless it isn’t good. Figma’s larger worth level makes it a logical choose for groups with bigger budgets. However anybody searching for a pared down design software choice with a subscription price to match will most likely wish to have a look at one thing else.
How Does Figma Evaluate to its Closest Rivals
Product improvement groups searching for instruments to streamline the method often provide you with very related shortlists of contenders. Names like Sketch and Marvel often make the lower. Which one is the perfect is dependent upon a group’s priorities, assets, and desires.
Right here’s how Figma compares to its closest rivals.
Sketch vs. Figma
Sketch has a very user-friendly interface and a comparatively flat studying curve. In distinction, Figma will get dinged in person evaluations for having a really steep studying curve. When you grasp it, although, the Figma interface is simple and straightforward to navigate. Sketch wins on the educational facet, however the two are comparatively equal in the case of day-to-day use.
Figma comes out method forward with its cloud-based strategy. No must obtain any apps or software program (though there’s a Figma desktop app you possibly can obtain should you like), and Figma works irrespective of which working system is used. Sketch limits you to the Apple ecosystem, which can turn into problematic if you wish to collaborate with anybody utilizing non-Apple units.
Figma additionally comes out forward due to its all-in-one strategy that covers the whole product design workflow. You may work throughout groups in a single design file, take a look at prototypes, collect insights, and share with dev groups multi function place. Sketch requires you so as to add on different instruments, like Zeplin or Summary, to sync and handle the total product design life cycle.
Marvel vs. Figma
Marvel is the closest all-in-one Figma competitor on this listing. Each allow you to quickly prototype, collaborate, and streamline the design course of. The place Marvel triumphs over Figma is in ease of use. The truth is, Marvel constructed its repute on bringing design energy to inexperienced persons and non-designers. It’s a brilliant approachable software for anybody to choose up and use. Distinction this to Figma which has a steep studying curve, even for skilled designers.
Figma, nonetheless, dominates in the case of real-time collaboration. A number of group members can work in a file concurrently, modifications are immediately recorded, and customers can see one another’s cursors and actions as they occur. Marvel doesn’t supply simultaneous modifying, as a substitute it provides asynchronous collaboration.
Figma additionally comes out forward in the case of prototyping. Marvel focuses on making issues so simple as potential for all customers, which leads to less-robust prototyping performance throughout the board. That’s positive for rapidly presenting concepts or iterating, however for groups with extra advanced prototyping wants, Figma is the higher selection.
Figma: The Good and The Unhealthy
Figma does lots of issues rather well. It makes collaboration a breeze amongst groups, throughout departments, and with stakeholders and purchasers. It additionally delivers strong prototyping performance, glorious file administration and versioning capabilities, and a cloud-based setting that works on each platform and system. The place Figma will get dinged is with its steep studying curve, price, and inconsistency with dealing with bigger knowledge information.
What Figma Is Good At
Actual-time collaboration: One in all Figma’s greatest strengths is how straightforward it’s for customers to collaborate and share. As a result of Figma is hosted within the cloud, it occurs seamlessly and in real-time.
Every person will get their very own color-coded, figuring out icone. As customers transfer across the display, everybody else within the file on the similar time can watch and see precisely what everyone seems to be doing, because it occurs. It’s not only a cool function, it makes enterprise sense, too.
This real-time collaboration permits groups to make instantaneous modifications whereas on group calls or in group chats. It additionally helps customers establish when file updates are being made, and helps mitigate conditions the place two customers make equivalent or contradictory modifications. Workflows are streamlined and redundancy is eradicated. As a former Figma person, I can say it’s a enjoyable and interesting technique to work with colleagues, particularly after they’re distributed across the globe.
Even customers with view-only entry can go away feedback anyplace within the design file, which helps protect context for subsequent change consideration. Model controls be certain that design iterations are captured. Previous variations might be recalled with only a few clicks.
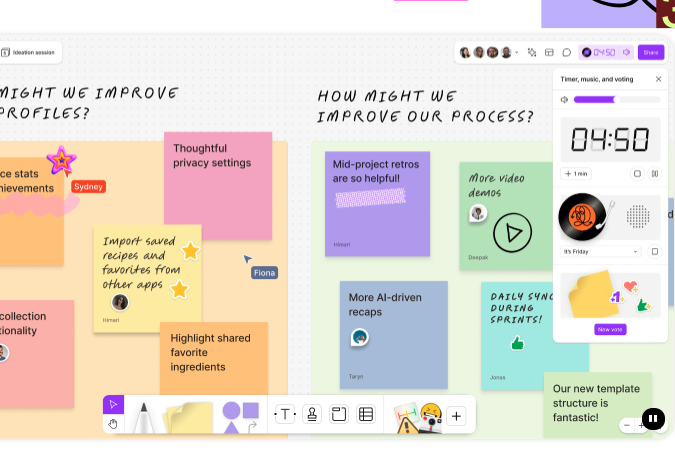
FigJam is one other method Figma places collaboration entrance and heart. It gamifies actions that depend on group enter, like brainstorming classes, diagramming, and workshops.

With FigJam, a timer is about, music might be performed, and everybody dives into including concepts, feedback, and ideas to a digital whiteboard. There are additionally voting instruments to streamline selections that have to be made. It’s tremendous collaborative, and contributors are impressed by what they see occurring on the display.
The top result’s a snapshot that may be shared past the fast FigJam group, used to help enterprise selections, and supply suggestions for steady enchancment. Sure, FigJam has a nominal further month-to-month price of $5 per seat, however it’s a worthwhile add-on. FigJam is a large a part of why Figma is such a enjoyable–and efficient–software to make use of.
Integrates together with your tech stack: Figma performs properly with the opposite instruments most organizations depend on. A very powerful ones, not less than for design groups, are UX analysis and usefulness instruments. Figma integrates easily with in style instruments like Maze, UserTesting, and dscout.
Figma additionally pairs seamlessly with developer-side instruments like GitLab, AWS Amplify Studio, and Visible Studio Code. Builders can rapidly and simply export belongings, examine information, and seize code snippets. This makes the handoff from designer to developer a easy course of.
Collaboration and productiveness instruments are additionally a spotlight of Figma integrations. Microsoft Groups, Zoom, Google Workspace, and Slack integrations hold the traces of communication open. It’s also possible to add dwell embeds of your Figma designs to Notion, Asana, Dropbox, Trello, Jira, Confluence, and extra.
Platform agnostic: Figma is a hundred percent cloud-based, that means working information don’t dwell on any system for any period of time. You by no means have to fret about syncing or software program updates. It additionally means you might be free to work with Figma on macOS or Home windows-powered units, together with desktops, laptops, tablets, and smartphones.
There are additionally desktop apps for macOS, Home windows, and Home windows Arm. However you don’t want them to make use of Figma. All the pieces the desktop app provides is well replicated in Figma’s browser model.
Whether or not your design group makes use of Macbooks, your stakeholders cling steadfastly to their PCs, and purchasers wish to observe alongside on their favourite pill system, everybody stays on the identical web page. No hassles, no downtime, no platform gymnastics.
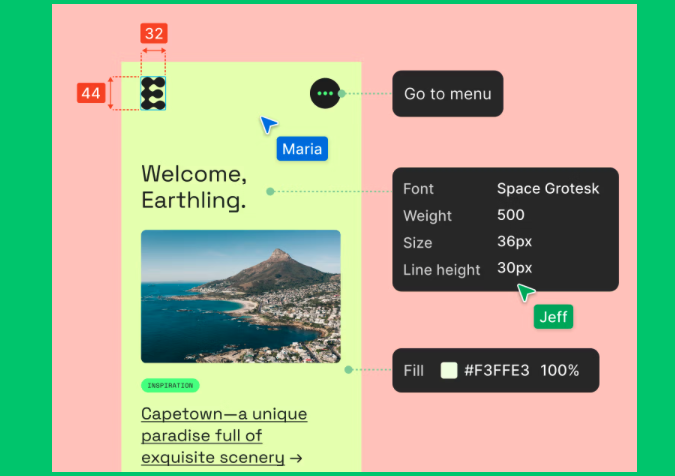
Streamlined communication between designers and builders: One potential level of weak spot in any product improvement life cycle is handing off design concepts in a method that gives correct, actionable data to improvement groups. Figma eliminates that weak spot with its Dev Mode performance.

With it the whole group stays on prime of the place each design is within the course of. All customers can rapidly inform what’s able to construct, what’s already performed, and what’s modified alongside the way in which.
Designers can add annotations and measurements so engineers know precisely how every ingredient and structure needs to be constructed. As designs iterate, this data updates routinely, so engineers are by no means left at the hours of darkness. Builders can even rapidly evaluate present frames to earlier variations, which reduces the back-and-forth and potential communication confusion between the groups.
Dev Mode provides Figma the construction builders crave, and empowers higher communication between engineering and design groups.
Nice templates and starter information: With greater than 300 templates, Figma eliminates the necessity to reinvent the wheel every time you will have a brand new design thought. There are templates for brainstorming, strategic planning, analysis and design, diagramming, and conferences.
If Figma’s templates aren’t fairly hitting the mark, you possibly can dive into the Figma community and discover 1,000+ extra.
Quite a lot of prototyping capabilities: Figma’s prototyping performance is on level. With it, designers can convey visions to life with zero coding required. Designs might be refined in real-time, permitting groups to finalize a design rapidly.
Figma prototypes can use variables, mathematical expressions, and conditional logic performance, which reduces the variety of wanted frames. There’s additionally animation, pre-built interactions, GIFs, and movies. And each prototype is absolutely responsive by way of the prototype viewer expertise software.
1000’s of plugins and widgets: The Figma community is one other huge promoting level. The portfolio of obtainable design instruments discovered there covers just about each design or improvement want. From accessibility instruments and file group to modifying and results to importing and exporting knowledge, there’s a plugin or widget obtainable.
Some are paid, many are free. All assist improve and streamline the Figma design course of.
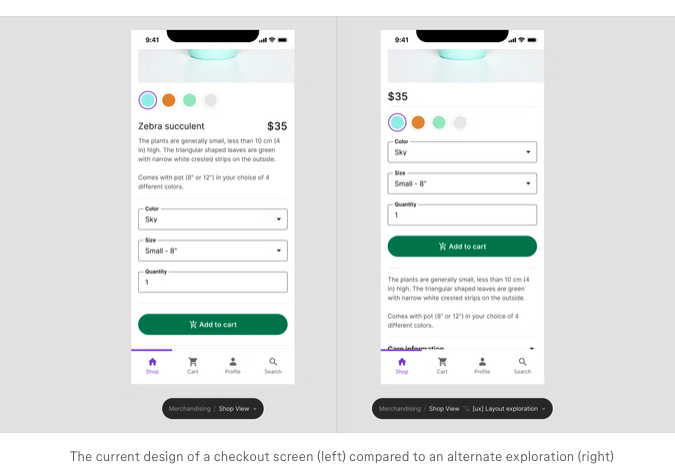
Stable model management options: When giant teams are collaborating, staying on prime of the newest variations of design might be tough. Figma helps keep away from that widespread situation with its model historical past management and branching functionalities.
With branching, groups can check out modifications to libraries, prototypes, and designs with out impacting the unique file. Branches might be reviewed and, if authorised, merged immediately into the grasp file, the place they’re instantly utilized. This boosts effectivity, since completely different variants might be usability tested concurrently and the perfect design integrated quick.

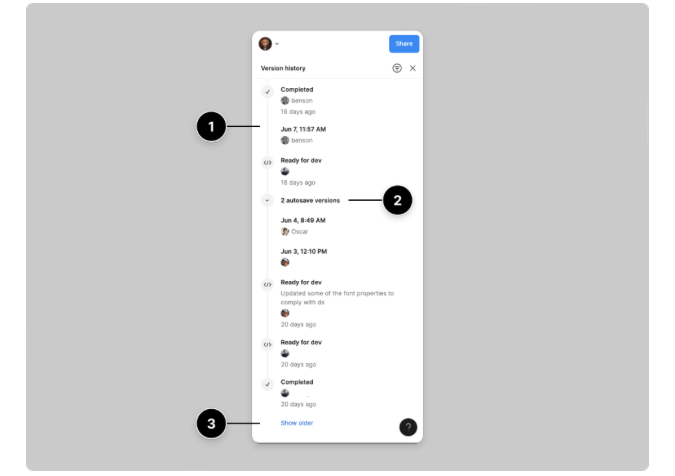
Model historical past tracks all modifications to a design file by way of checkpoints which can be created each half-hour whereas somebody is actively working in a file. Groups can look, restore, duplicate, and share previous variations, as wanted. There’s a visible timeline obtainable that reveals when and by who every change was made.

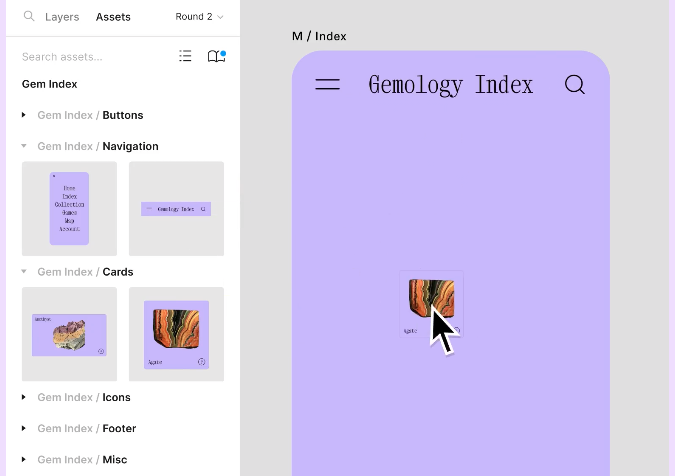
Streamlined belongings and libraries: With Figma, each person has entry to a centralized library of belongings. This eliminates inconsistencies in designs, since everyone seems to be utilizing the identical standardized kinds, elements, and variables.

Staff libraries hold all these belongings in a single place, and customers can merely drag and drop them into designs. There are additionally variable modes that can assist you scale throughout numerous initiatives as your merchandise develop.
Potential Figma Drawbacks
Steep studying curve: There’s no getting round the truth that Figma’s in depth performance additionally makes it a considerably tough software to be taught. It’s a constant comment seen by customers on assessment websites like G2 and Capterra. There are undoubtedly simpler instruments to choose up, like Marvel.
However as soon as a brand new Figma person will get previous the educational hurdle, Figma’s person interface makes it straightforward to completely leverage all of the software’s highly effective performance. It’s actually as much as groups to resolve if the tradeoff of straightforward to be taught/much less performance versus more durable to be taught/strong performance is smart.
For smaller groups with much less demanding design, collaboration, and prototyping wants, Figma could also be a bit an excessive amount of.
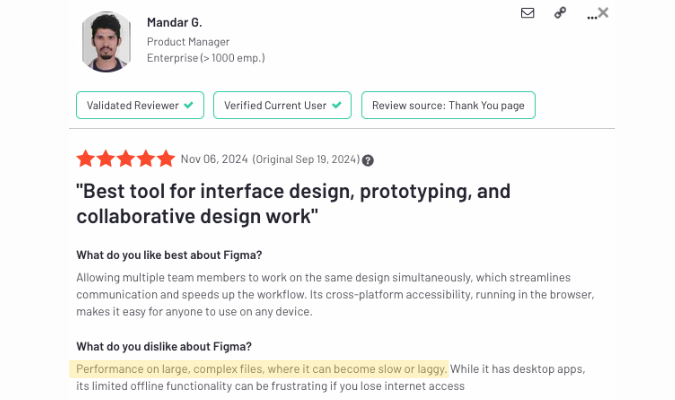
Laggy with giant or advanced information: A couple of G2 reviewer commented on having points with huge or difficult working information.

Provided that Figma prides itself on its real-time collaboration and skill to quickly iterate on prototypes, presenting customers with a recurring technical drawback like that is unlucky.
Figma’s cloud-based strategy could also be guilty, since obtainable assets are depending on components out of Figma’s fast management. There might also be some Figma bloat. Regardless of the purpose, bigger groups with extra advanced design calls for could discover the glitches to be greater than only a nuisance.
Actual-time buyer help is missing: One actually shocking (and disappointing) factor is Figma’s lack of real-time buyer help. Provided that real-time chat is the norm for just about each model lately, the dearth of it with Figma is perplexing.
When you will have a query, your choices are to make use of the assistance search operate to seek out associated assets or ship an e mail to the Figma group. Neither helps you get again on observe asap. You’re both going to wade by way of assist articles or watch for an e mail response to get a solution to your situation.
There’s particular room for enchancment right here.
Figma Pricing, Plans, and Add-Ons
Figma provides a broad vary of pricing plans that swimsuit just about each measurement design group, from scrappy startups to established enterprise organizations. There’s even a free plan, so even small design groups with no funds in any respect can use Figma, albeit with a really restricted scope.
- Starter Staff: Free. Entry to Figma editor, one mission, three collaborative design information, limitless private drafts, and primary file inspection.
- Skilled Staff: $15/seat/month. All Starter options, limitless design information, group libraries, and superior prototyping, plus developer mode and primary admin performance.
- Group: $45/seat/month. All Professional options, organization-wide libraries, branching and merging, and design analytics, plus superior dev mode and admin performance.
- Enterprise: $75/seat/month. All the pieces Figma has to supply, together with superior design system theming, sync variables to code with REST API, and default libraries by workspace, plus full dev mode and admin performance.
The Group and Enterprise degree plans additionally supply Dev Mode solely seats, priced at $25/month/seat and $35/month/seat. And with all plans, viewer-only mode is at all times free. This enables ancillary design group members, like stakeholders, to maintain up with and share enter into the design course of.
Figma additionally provides a number of plan add-ons.
- FigJam: That is Figma’s digital whiteboard software. It’s enjoyable, it’s cool, it retains customers engaged. With it, groups can collaborate in real-time and concepts are captured instantaneously. FigJam is free on Starter plans and $5/seat/month on all different plans.
- Figma Slides: At the moment in beta, Figma Slides will roll out to all clients in early 2025. With it, design groups can construct slide decks that embrace interactive components and embedded dwell prototypes, then current them to purchasers and stakeholders with ease. Figma Slides will likely be free on Starter plans, and $3-5/month for all different plans. Pricing relies in your general plan.
Is Figma Proper for You?
Figma is the Cadillac of collaborative product improvement instruments. It places all the things it is advisable effortlessly collaborate in a single place and covers all facets of the product design course of. It integrates together with your tech stack, together with in style UX analysis and design instruments, and provides 1000’s of templates, plugins, and widgets to additional improve Figma’s performance and energy.
The draw back is Figma’s price. Because you pay per seat (even on the Enterprise degree) including full-access group members rapidly will get costly. Organizations have two choices. Enhance the funds so as to add extra seats or prohibit person entry to solely key group members, with the remainder having free, view-only rights. However these are tradeoffs most organizations are keen to make to harness the ability of Figma.
You may give Figma a go by signing up for a free Starter Team plan.