
A click on map is without doubt one of the quickest methods to see what’s working in your website, what’s not, and the place you is likely to be lacking alternatives.
As soon as you understand how to interpret clickmap information, it’s straightforward to seek out person expertise (UX) points, sections with poor engagement, and dozens of potential actions to enhance conversions — all in about 20-Half-hour per week.
You will get actually fast at this, and use click on maps to offer clear, readily-understandable visuals that get everybody on the identical web page. A click on map could be shared with a design staff, freelancer, or anybody who desires readability in your rationale for making web site modifications.
Click on Map Fundamentals
What’s a click on map?
A click on map is a visible illustration of the place customers click on (on desktop) or faucet (on cellular) throughout your web site. It focuses solely on clicks and faucets — not scrolling, hovering, or motion.
Click on maps log every person click on throughout a given time interval (a number of days, per week) after which map it to the precise coordinates on the web page. This information is then aggregated and visualized in a clickmap report.

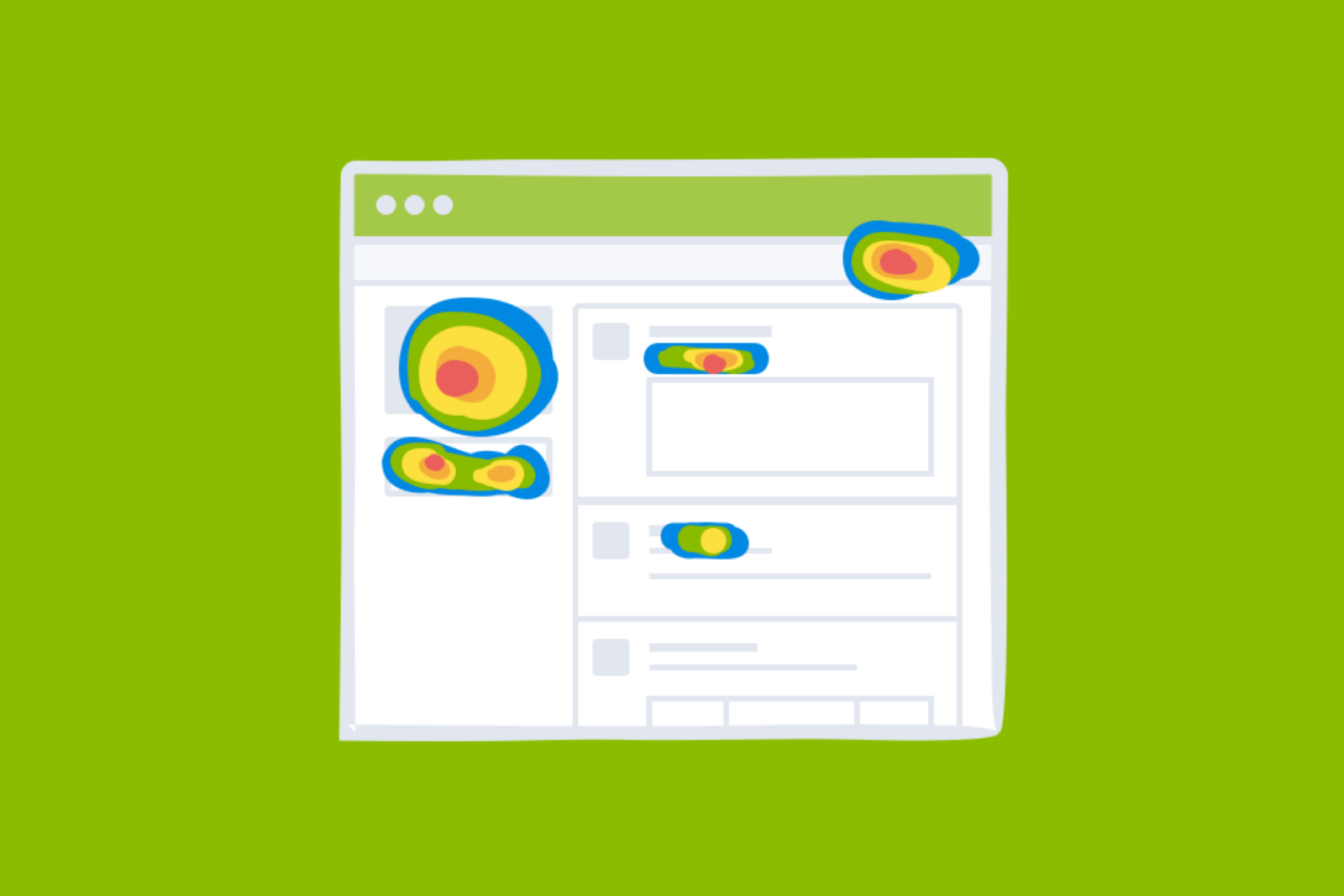
Within the confetti-style click on map above, every dot is a person click on. You may instantly spot patterns within the clicks, corresponding to:
- Ignored components: Essential buttons or hyperlinks that customers overlook totally.
- Rage clicks: Repeated clicks on an unresponsive ingredient.
- Lifeless clicks: Clicks on non-interactive components.
- Excessive/low click on density: Areas with a lot of clicks, areas with sparse clicks.
If an vital button goes untouched, if an space you didn’t count on sees tons of engagement, or customers are clicking on useless spots — a click on map reveals it immediately.
Filtering click on map information

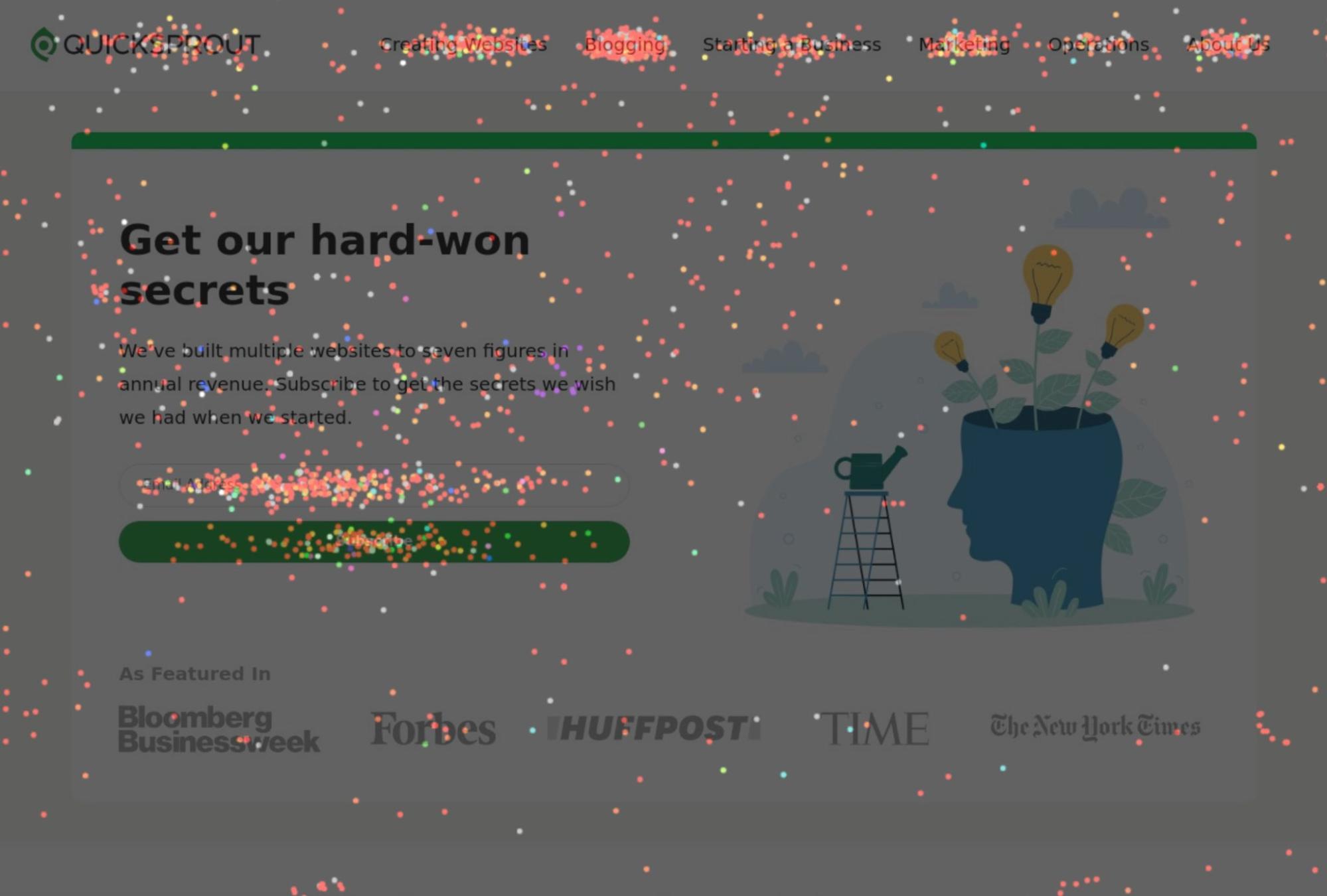
Together with exhibiting you the exact location of each click on, you too can filter click on information by various factors to get a deeper take a look at who is definitely doing all that clicking. Most instruments mean you can filter click on information primarily based on elements like:
- System Sort
- New vs. returning guests
- Nation
- Time of day
- Visitors supply
- Marketing campaign
Filtering for any of those elements can reveal tendencies or issues which are price fixing. You may discover that late-night consumers interact extra with completely different content material than the working hours guests. There might be a chance to optimize the conversion fee for this phase.
The power to check efficiency between machine sizes may also be actually useful. For instance, a button that performs properly general is likely to be considerably underperforming for Android customers. In case you are simply general click-through charges, you’d miss it.
By filtering the information, click on maps allow you to zoom in on these doubtlessly beneficial variations between particular person segments. We’ll say extra in regards to the energy of this function within the part on decoding click on map information.
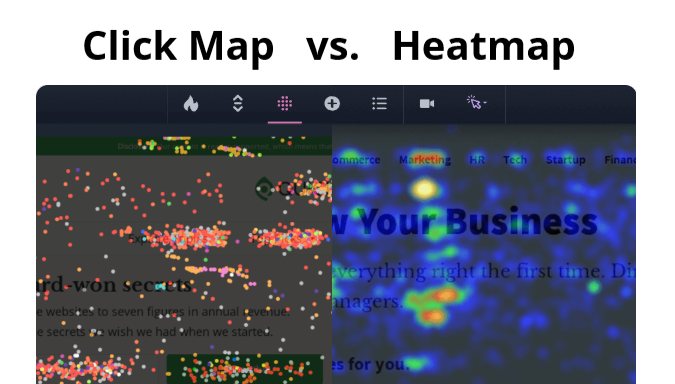
What’s the distinction between click on maps and heatmaps?
I observed that folks usually use click on map and heatmap interchangeably, treating them as the identical factor. Not precisely. Strictly talking:
- Click on Maps: Monitor and show precise click on interactions, exhibiting precisely the place customers have clicked on a webpage.
- Web site Heatmaps: Use shade gradients to visualise aggregated person conduct, corresponding to clicks, mouse actions, or scrolling depth.
It appears fairly easy — these are two distinct instruments.

However in informal, on a regular basis utilization, folks check with click on maps as heatmaps. A variety of the highest rating content material for searches about “click on maps” spend a lot of the web page speaking about heatmaps, which solely reinforces the confusion.
Net analytics instruments, like Loopy Egg (pictured above) supply click on maps as a subset of their web site heatmap options. Loopy Egg calls the clicking map the Confetti Report, so there isn’t any mistaking it.
Many individuals use each instruments as a part of analyzing efficiency and person expertise. Click on maps, heatmaps, and different studies supply a number of views and extra context to information your determination making.
Setting Up Click on Map Monitoring on Your Website
The method may be very straightforward. You gained’t want a developer to allow click on maps. Listed below are the important steps:
- Choose a click on map device: Go along with one that you simply really feel assured utilizing, gives the depth of reporting you want, and integrates simply together with your website.
- Set up the monitoring script: Most instruments require including a small code snippet to your website’s header (copy paste, not arduous).
- Take a look at to verify it really works: Open your website and work together with it to verify clicks are being logged.
That’s it.
Now you anticipate the information to roll in. After getting a number of days or per week’s price of click on information, it’s time to begin pulling studies and looking for insights.
Ideas For Studying and Decoding Click on Map Knowledge
Getting probably the most out of click on map information requires each analytical pondering and inventive problem-solving. The information itself is goal — customers clicked, in a selected location, or they didn’t — however your evaluation of that information is at all times going to be subjective.
What does the information recommend about person conduct? How will you use that perception to drive conversions, lower confusion, and delight your customers?
People who find themselves gifted at studying click on maps are often drawing on information from a variety of disciplines — UX design, internet growth, copywriting, information evaluation, and plenty of psychology.
Now, you don’t have to be a UX designer or knowledgeable in the whole lot. Placing your self within the customers’ footwear plus a bit little bit of widespread sense will go a good distance. Carry what you understand to the desk, keep curious, check concepts, and refine your strategy over time.
Listed below are a number of easy ideas that will help you get began.
Study from wasted clicks
Ask your self why persons are clicking on components that don’t do something. What are they making an attempt to perform? What do they count on will occur?
When you have quite a lot of useless clicks clustered on a single ingredient, it could sign that folks count on a hyperlink, assist, extra data — and also you aren’t presently giving it to them. Possibly this ingredient is simply too pronounced, and it’s siphoning clicks from extra fascinating areas. Possibly you add a hyperlink and now the ingredient aligns with person expectations.
Scattered clicks can point out hesitation, uncertainty about the place to go subsequent, what they need to be doing. Once more, that is one other alternative to clear issues up, sharpen your message, or rework your design to steer extra clicks on significant components in your website.
If rage clicks cluster round a slow-loading button, it might undoubtedly be a efficiency difficulty. Making your website fast not often disappoints customers.
Examine click on distribution throughout units
Person conduct varies between desktop and cellular — so it is sensible to research click on maps individually for every with a purpose to spot any significant variations.
On desktop, customers depend on exact cursor actions, whereas on cellular, they navigate by tapping and scrolling. This implies components like buttons, menus, and hyperlinks must be giant sufficient to faucet simply on cellular however not so outsized that they overwhelm desktop customers.
So if you happen to discover an vital button will get far fewer clicks on cellular than desktop, it could be too small, too low on the web page, or too near different tappable areas. Any certainly one of these elements makes it more durable for customers to interact on cellular.
Additionally remember that some faucets on cellular units don’t point out actual engagement. Customers might faucet simply to cease scrolling, which might create deceptive click on clusters in non-interactive areas.
For instance, if a background part will get quite a lot of faucets, however solely from cellular customers, it is likely to be customers making an attempt to pause their scroll. When you see the identical misplaced clicks in the identical space for desktop customers, then it is likely to be a real signal that persons are confused.
Take into account the intent of various site visitors sources
A customer from natural search might arrive with a transparent aim. Somebody coming from social media may simply be curious. Their conduct on the location differs due to intent. Are you serving each customers who’re clicking by means of your website purposefully? What about those that are shopping casually?
The aim is to have the ability to optimize the expertise for every viewers by matching the content material with their intent. Does the paid search phase drop off at any specific level? Are they much less engaged than different segments specifically areas? It is likely to be an indication that there’s a mismatch between the advert bringing within the search site visitors, and the messaging in your website.
Turning Click on Map Knowledge into Actual Wins
These are the issues I’m making an attempt to do each time I analyze a click on map:
- Pinpoint person struggles: Establish useless clicks, rage clicks, and different problematic patterns to identify navigation points, damaged hyperlinks, and unclear design components.
- Discover successful components: Discover which CTAs, photographs, and navigation components entice probably the most interplay with a purpose to double down on what’s already working.
- Repair underperforming components: Establish which areas and components customers ignore, whether or not it’s a buried hyperlink, an unclicked button, or content material that fails to interact.
- Enhance conversion charges: Discover the place clicks are leaking to non-essential areas as a substitute of key CTAs, and modify the location, design, or messaging.
- Inform content material technique: Uncover the place richer content material (like movies, photographs, or in-depth textual content) helps interact customers, and the place it is likely to be pointless or ignored.
If I can comply with by means of on any certainly one of these objectives, that could be a measurable win for the location.
Say I discover out that nobody engages with our specific function on our website. Wonderful. We will axe it and put time into the options of our website that customers are spending time with.
The web results of all this work is making a website that’s smoother for customers and extra carefully aligns with their expectations.
Complement click on map evaluation with different instruments
Click on maps are strongest when paired with extra visualizations and studies. On their very own, they present interplay patterns, however they go away gaps you possibly can fill in with different instruments.
Website heatmaps, for instance, can assist you get a greater sense of the place persons are spending time on the web page. The place is the depth the best? Your callshould be proper there.
Utilizing click on maps with session recordings allows you to see how guests navigate earlier than and after they click on, which can assist you establish hesitation or frustration factors. Web analytics tools add context by exhibiting bounce charges, exit pages, and time spent on website, serving to you perceive whether or not customers discover what they want or go away too quickly.
Taking a look at click on maps is an effective way to complement A/B testing. Evaluating the clicking distributions can present wealthy perception into the check efficiency. Why did a brand new variation win? The place did it achieve clicks that the management didn’t?
The extra you utilize click on maps, the sooner it is possible for you to to grasp what’s taking place on a website, and what you are able to do to make it higher.