You’ve gotten an internet site up and working, and even higher, individuals are visiting it. The issue is, you’re not earning money but.
Fret not.
Google AdSense is likely one of the finest methods to monetize your website, and including it doesn’t should be as sophisticated as you would possibly assume.
Our information under will present you methods to add AdSense to your website so you can begin turning these guests into {dollars}.
#1 – Signal Up for AdSense
Earlier than the rest, you’re going to wish to join Google AdSense. After all, if you happen to’ve already been accepted and wish to know methods to place the advertisements themselves, be happy to skip to step two.
For everybody else, begin by heading over to the AdSense homepage.
Click on the blue Get Began button as soon as there, like so:

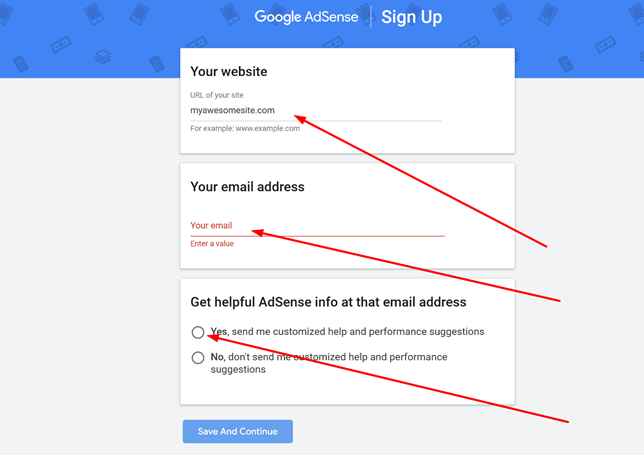
You’ll be taken to a web page like this the place it’s good to put in some particulars:

Fill within the URL of your website, your main electronic mail handle, or one associated to your website, and we advocate clicking Sure the place it asks for custom-made assist from AdSense.
As soon as executed, click on Save And Proceed to proceed.
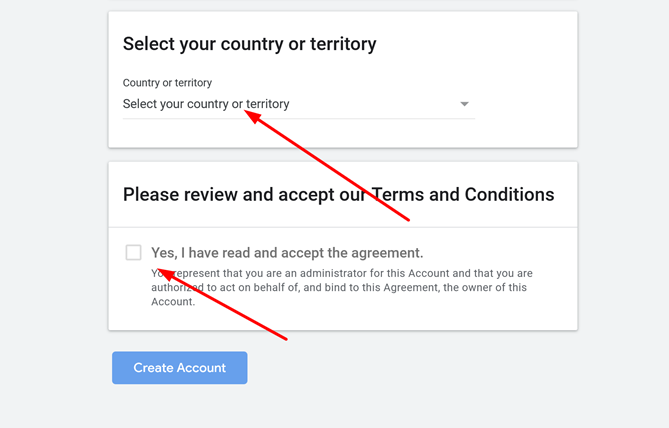
The subsequent web page will ask you to pick your nation and to simply accept some phrases and circumstances. Fill in all of that, after which click on Create Account:

That may have created your account.
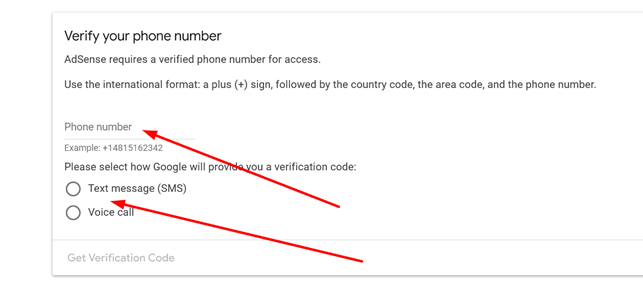
Now we have to fill in some primary cost particulars and your handle. Fill these in as required, after which confirm your telephone quantity for enhanced safety, like so:

Don’t overlook the format required for the quantity is predicated in your location and space.
Upon efficiently doing that, you’ll be given an AdSense code that you just’ll want to stick into your website’s HTML.
This sounds sophisticated, nevertheless it’s not as unhealthy as you may think—there are two methods to stick within the AdSense code.
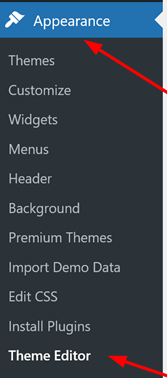
To start with, you may add it to a WordPress website by way of the Theme Editor beneath Look on the dashboard:

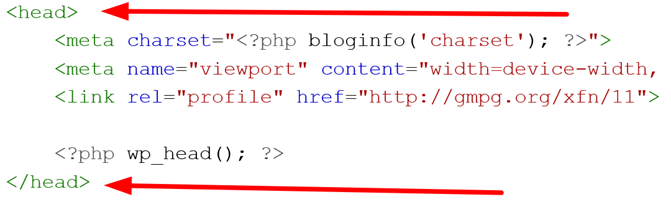
You should definitely paste the code between the <head> and </head> tags like so:

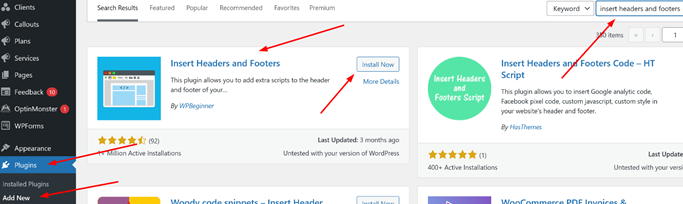
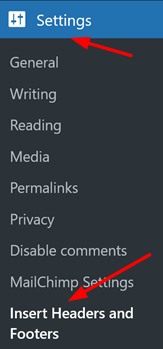
If you happen to’d desire the plugin route, go to Plugins, Add New, and seek for Insert Headers and Footers. Set up and activate the plugin:

Nearly executed.
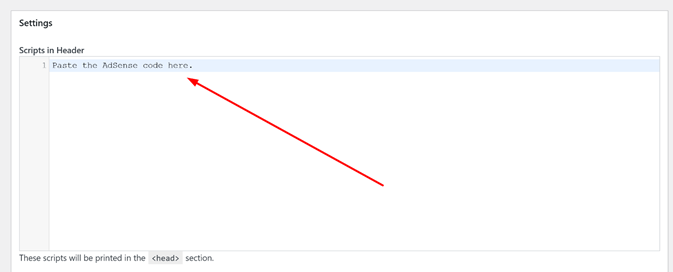
Now all it’s good to do is go to the Settings of the Insert Headers and Footers plugin and paste your code into the primary field:

The header field seems to be like this:

Save every thing up on WordPress, after which head again to the AdSense web page. It’ll look one thing like this:

Click on that you just’ve pasted the code into your website, after which click on on Executed.
Google will now evaluation your website and can let you understand whenever you’ve been permitted. This may take something from three days to a few weeks. You’ll have to be affected person as Google has to evaluation your total website for advert suitability.
To extend your probabilities, make sure to go away the pasted code the place it’s, and guarantee your website seems to be presentable, well-organized, and has some high-quality content material on show. Ideally, you must full the latter earlier than submitting it to Google.
You’ll additionally want to substantiate you might have some visitors coming to your website each day—there must be folks out there to view the advertisements.
#2 – Generate the Handbook Advertisements Code
So, let’s think about just a few days or even weeks have passed by, and the excellent news is that Google has permitted you for AdSense.
Alternatively, you had been already permitted and now wish to place the advertisements in your website.
Both means, we will now begin putting advertisements in your web site. The primary means to do that is thru guide advertisements.
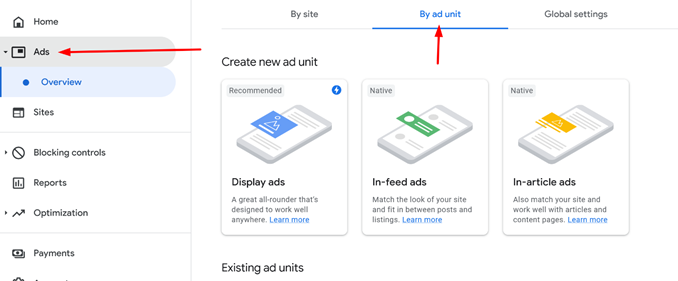
Begin by going to the AdSense dashboard, and search for the place it says Advertisements, click on there, after which click on the place it says By advert unit.

Click on the kind of advert you need—let’s begin with Show advertisements.
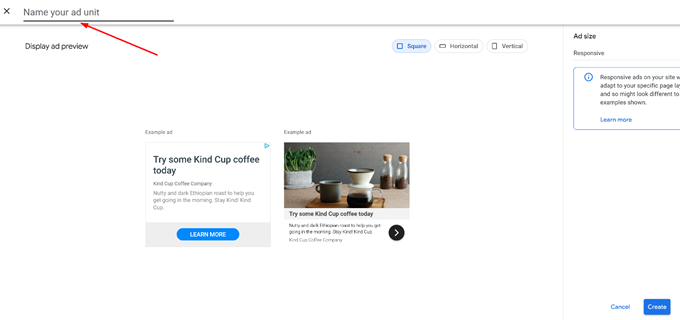
You’ll be taken to a web page overlay the place you’ll want to call your advert. That is only for inner functions, so don’t fear an excessive amount of about it:

You’ll additionally want to decide on the advert’s measurement and whether or not you need it to be responsive or mounted.
As soon as chosen, click on the Create button.
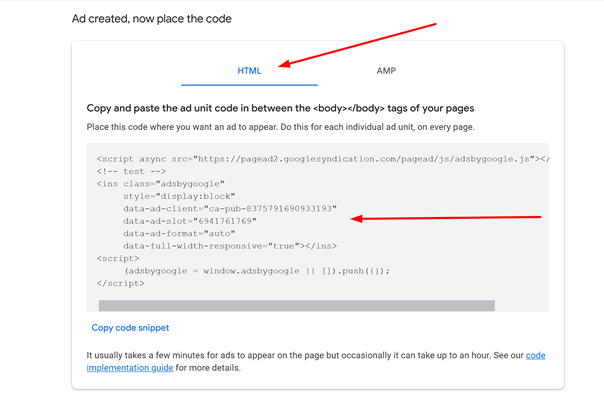
You’ll be offered with the HTML code and the AMP code for the advert you picked, like so:

In case your website is prepared for AMP, you may copy these codes in your cell pages.
For now, let’s deal with the HTML code.
We’ll want to repeat this into WordPress, so make sure to preserve it useful.
#3 – Place the Handbook Advertisements Code Into WordPress
You’ll now want to consider the place you need the advert to seem in your website. For instance, advertisements in sidebars are typical and may be achieved by way of using widgets.
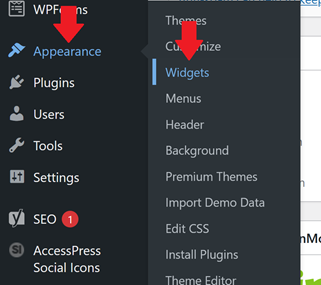
So, in your WordPress dashboard, navigate to Widgets beneath Look like so:

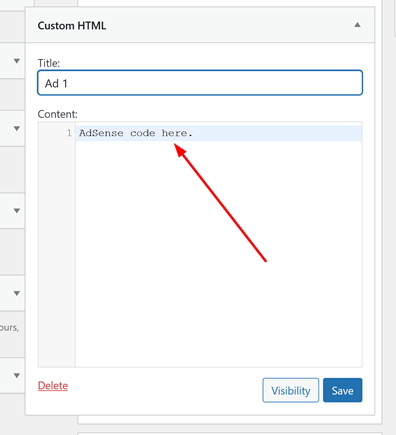
As soon as executed, you’ll wish to click on on the Customized HTML widget and drag it to the place you need the advert to indicate in your website.
Inside this widget, we’re going to stick within the guide advert code from earlier than, as proven under:

Paste the code in, and make sure to save every thing by clicking the Save button down under.
That’s all it takes, and your advertisements ought to begin exhibiting up within the sidebar in a matter of hours. Though, count on it to take longer than this. There’s no actual time.
Place totally different advert items round your website utilizing this methodology, however make sure to not overload your website with advertisements both.
When it comes to the perfect placement for them, it’s good to take into consideration the place individuals are most certainly to look. Sidebars are a dependable choice, actually alongside gripping written content material.
Header advertisements can work properly, however plenty of this will depend on your pages’ design and content material. Advertisements must be simply viewable however not intrusive sufficient to frustrate guests.
After all, most of all, it’s useful in case your advertisements are related to your website content material.
For now, get pleasure from having advertisements in your website and adapt your technique over time.
Subsequent, we’re going to cowl one other means of putting advertisements in your website.
#4 – Generate the Auto-Advertisements Code
The second choice is to make use of auto-ads. The thought behind these advertisements is that you just don’t have to consider placements, and also you’ll save time utilizing them too.
After all, you gained’t be choosing the place the advertisements go, so it might be higher to make use of the guide advertisements method for some.
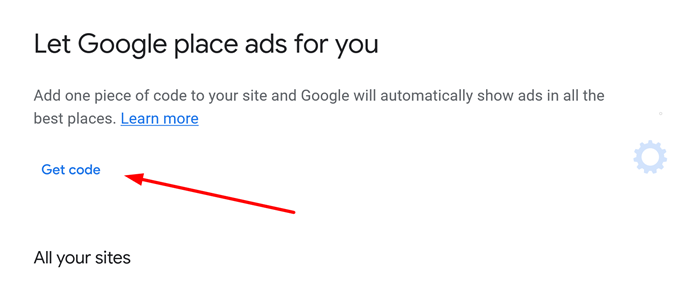
To make use of auto-ads, go to your AdSense dashboard once more and go to the place it says Advertisements and click on By Website.
It’s best to see one thing like this:

You wish to click on Get code right here to generate your auto-ads code. AdSense will now create a code for you, permitting you to make use of auto-ads.
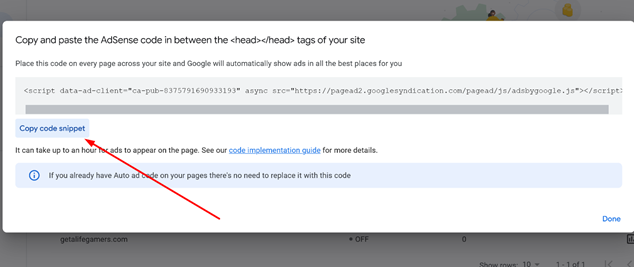
An overlay like this may seem:

We wish to click on the place it says Copy code snippet.
We will likely be pasting this into your website within the subsequent step.
#5 – Place the Auto-Advertisements Code Into WordPress
We’ve got the auto-ads code: now we have to put it into your WordPress website as we did earlier than with the guide advert codes.
There’s a slight distinction right here, although. Our auto-ads code will generate advertisements in every single place in your website, so that you’ll want to position the code on the entire pages the place you need them to seem.
A fast means of doing that is to stick the code into the Theme Editor between the <head></head> tags of your website, however any replace or change to your website will take away this code.
Over time, a website goes by way of many adjustments, and you’ll count on this code to vanish. It may be tedious to maintain placing the identical code again into your website.
Fortunately, there’s a greater resolution right here.
We’re going to make use of our previous buddy, the Insert Headers and Footers plugin. If you happen to’ve adopted this information by way of every step, you must have already got this plugin put in and activated in your website. If not, be happy to put in it with a fast search.
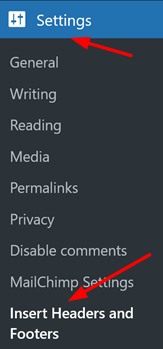
We wish to go to Settings once more and click on on Insert Headers and Footers:

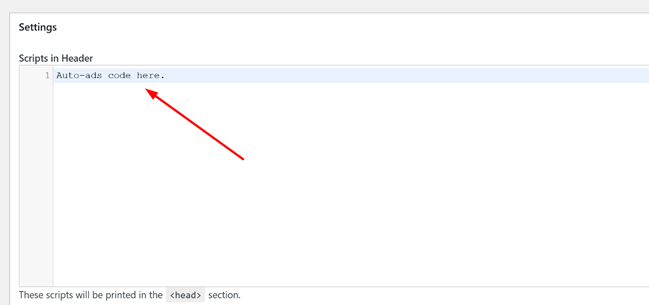
You’ll be taken to a web page that appears like this:

We have to paste that auto-ads code within the Header field. You should definitely save every thing.
You’re executed! Advertisements will now seem robotically on your entire website pages, though it might take some time for them to indicate.
Give it just a few hours earlier than you test.