Your web site navigation is likely one of the most essential items of your website design. In case your customers can’t simply navigate your web site to search out what they’re searching for (i.e., data in your services or products), you may as nicely not have one.
Nonetheless, a well-designed and practical web site navigation can vastly enhance a consumer’s expertise in your web site, resulting in an inflow in web site guests, longer time spent in your web site, and extra gross sales.
You simply must know the fitting design ideas—plus some main don’ts that may result in customers clicking that exit button sooner than you’ll be able to say “residence web page.” Learn on to find the way to create an easy-to-use web site navigation in your guests.
What’s Web site Navigation?
Web site navigation is the principle menu or important hyperlinks that web site guests use to navigate your web site. Widespread menu objects embrace an “About” web page, services or products, and phone data, however they’ll range broadly relying on what kind of enterprise you run.
Although we’ll stroll you thru just a few various kinds of web site navigation, that is mostly discovered on the high of an internet site. For instance, that is the navigation you’ll see if you happen to scroll as much as the highest of this weblog submit:

Your web site navigation ought to strategically lead guests to an important elements of your web site. For instance, a software program firm would wish to showcase its options or totally different features of its product, whereas an ecommerce web site would wish to embrace its important product classes.
It’s essential to design a easy however efficient web site navigation that makes it a breeze to search out precisely what an internet site customer wants—even from their very first go to to your website.
4 Kinds of Web site Navigation
There are 4 important kinds of web site navigation that you simply’ll see used on an internet site.
Horizontal Navigation Bar
The most typical kind of web site navigation is the horizontal navigation bar that lives proper on the high of a desktop web site. This usually consists of the corporate’s emblem and important navigation hyperlinks in a straight, horizontal line.
Right here’s an instance of what this may appear like:

Vertical Sidebar Navigation
Much less widespread, we have now a vertical sidebar. This kind of menu consists of the corporate’s emblem and important navigation hyperlinks in a column or dropdown on the web site.
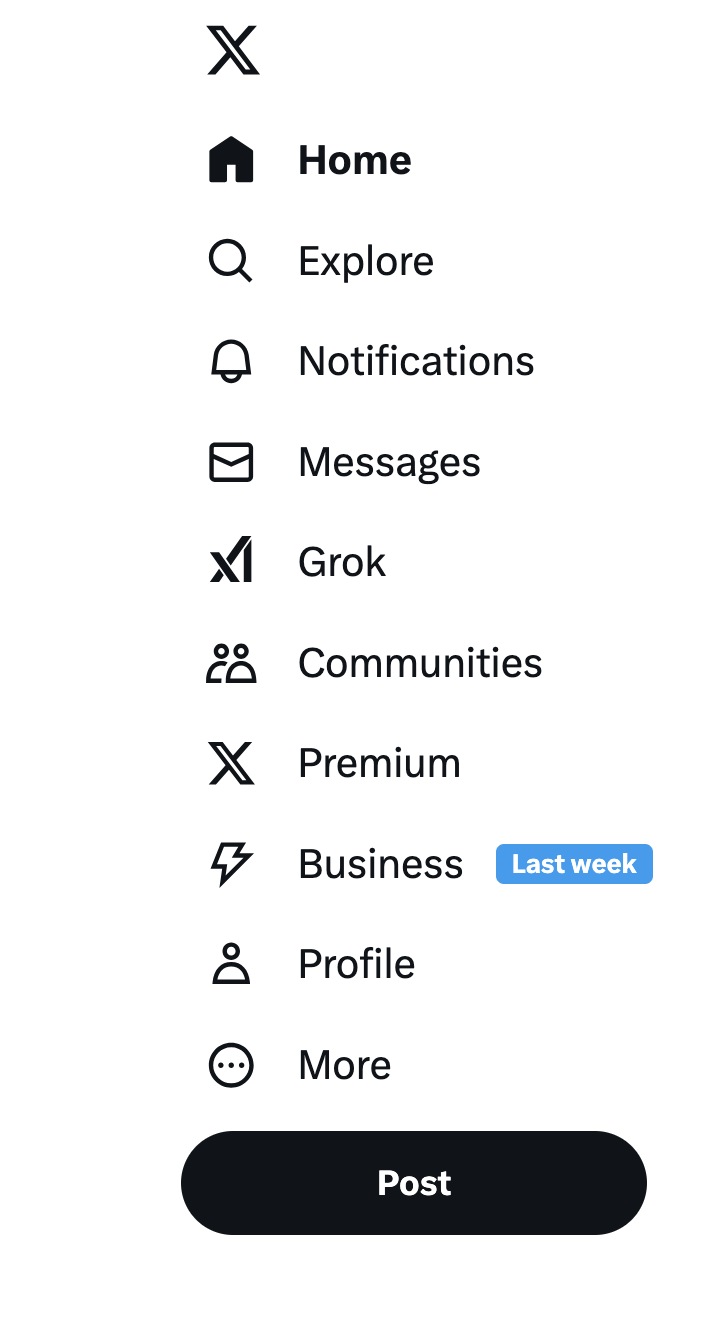
Right here’s an instance of what this might appear like on an internet site:

Hamburger Menu
On cell web sites, we usually see a hidden menu that’s accessible through a hamburger menu icon, named as a result of three parallel traces giving the look of a hamburger (i.e., bun, burger, bun). In case you entry an internet site on cell, a hamburger menu tends to offer essentially the most user-friendly expertise.
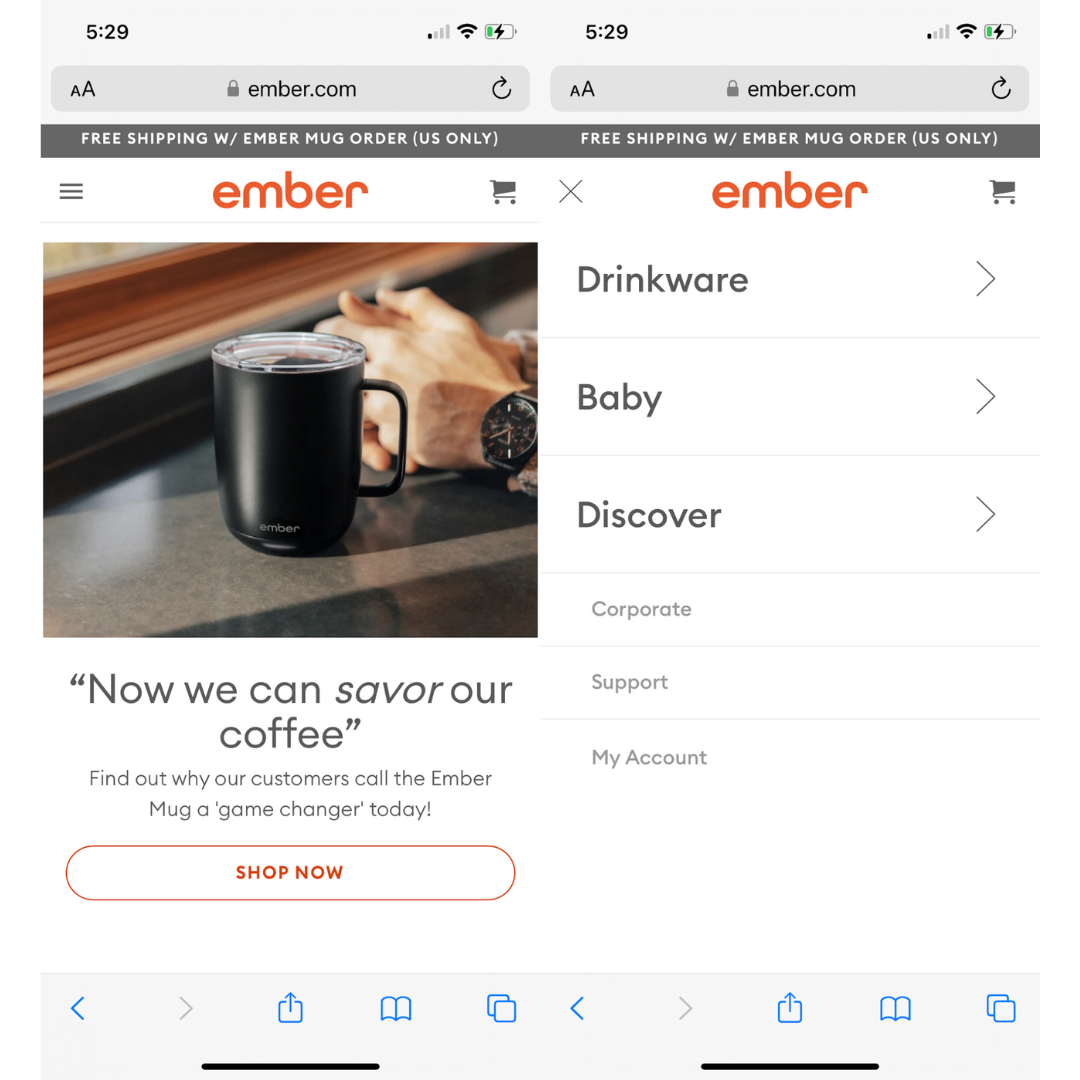
Check out what this seems like. On the left, we see the hamburger menu within the high left nook of the web site. Faucet to open it, and also you’ll see the interface on the fitting:

Footer
Lastly, each web site additionally has a footer on the very backside of the location with essential hyperlinks. This kind of web site navigation often consists of the entire identical hyperlinks from the principle menu, however may add much more choices.
As a result of the principle menu on the high of an internet site must be cleaner, footers are used as extra of a catch-all for essential navigation hyperlinks.
Right here’s an instance of what a footer menu may appear like:

10 Important Web site Navigation Design Ideas
Make certain your viewers can simply navigate your web site. Maintain these design ideas in thoughts as you create or make any modifications to your web site navigation.
1. Maintain It Easy and Minimal
A web site’s navigation menu doesn’t, and shouldn’t, be something sophisticated. It must be a easy menu that showcases an important pages of the web site in order that guests can instantly discover the knowledge, merchandise, or companies they’re searching for.
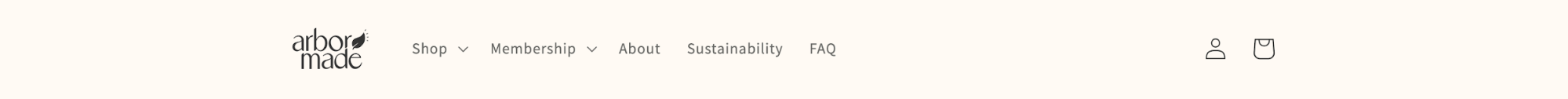
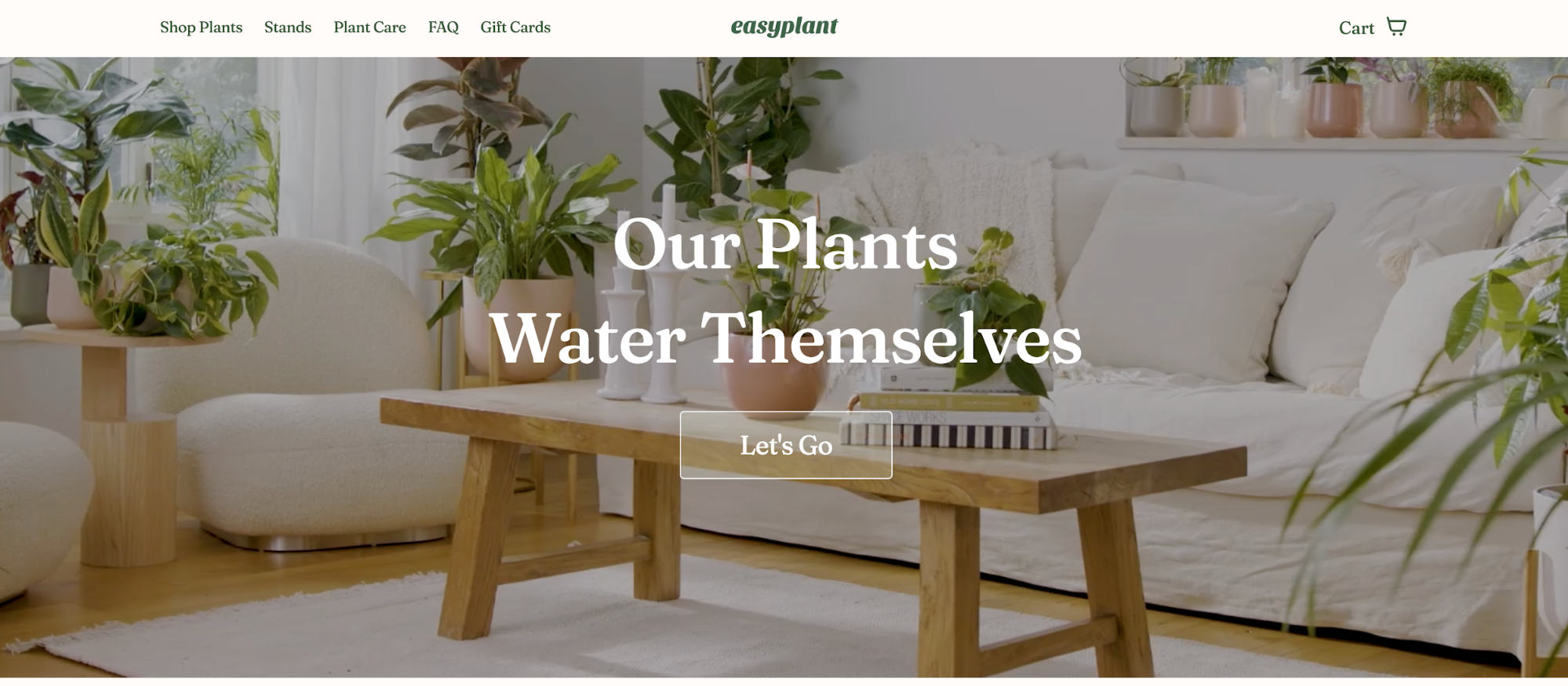
Check out this web site’s high navigation bar:

There are six easy hyperlinks:
- Store Crops: Results in the model’s in-stock crops, its important product
- Stands: Results in plant stands that guests also can buy
- Plant Care: Gives instructional sources to assist clients with their purchases
- FAQ: Shares solutions to widespread questions
- Present Playing cards: Lets clients buy present playing cards for family and friends
- Cart: Clients can simply entry any merchandise of their cart from the principle menu
These lead web site guests to anyplace they should go to make use of the web site. It’s a primary white banner with easy-to-read hyperlinks. It’s easy, minimal, and efficient.
2. Create Visible Separation
Many web sites have some kind of picture or graphic on the high that helps seize consideration and draw guests into the location. Nonetheless, you don’t need your menu to get misplaced within the fray.
As a substitute, create some sort of visible separation. For instance, use a distinct shade in your navigation bar than you do for the remainder of the web site content material you could have above the fold (i.e., earlier than a consumer begins scrolling).
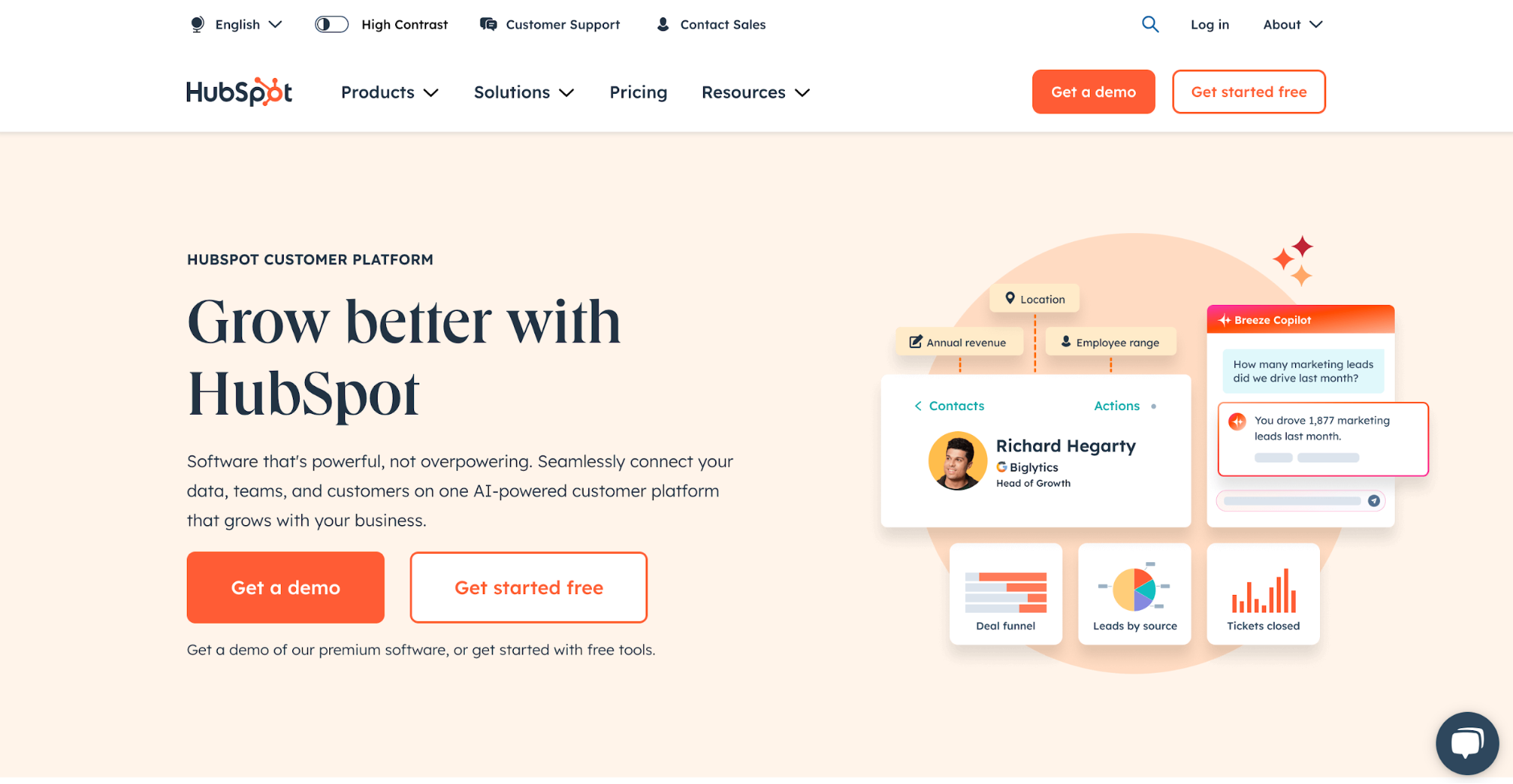
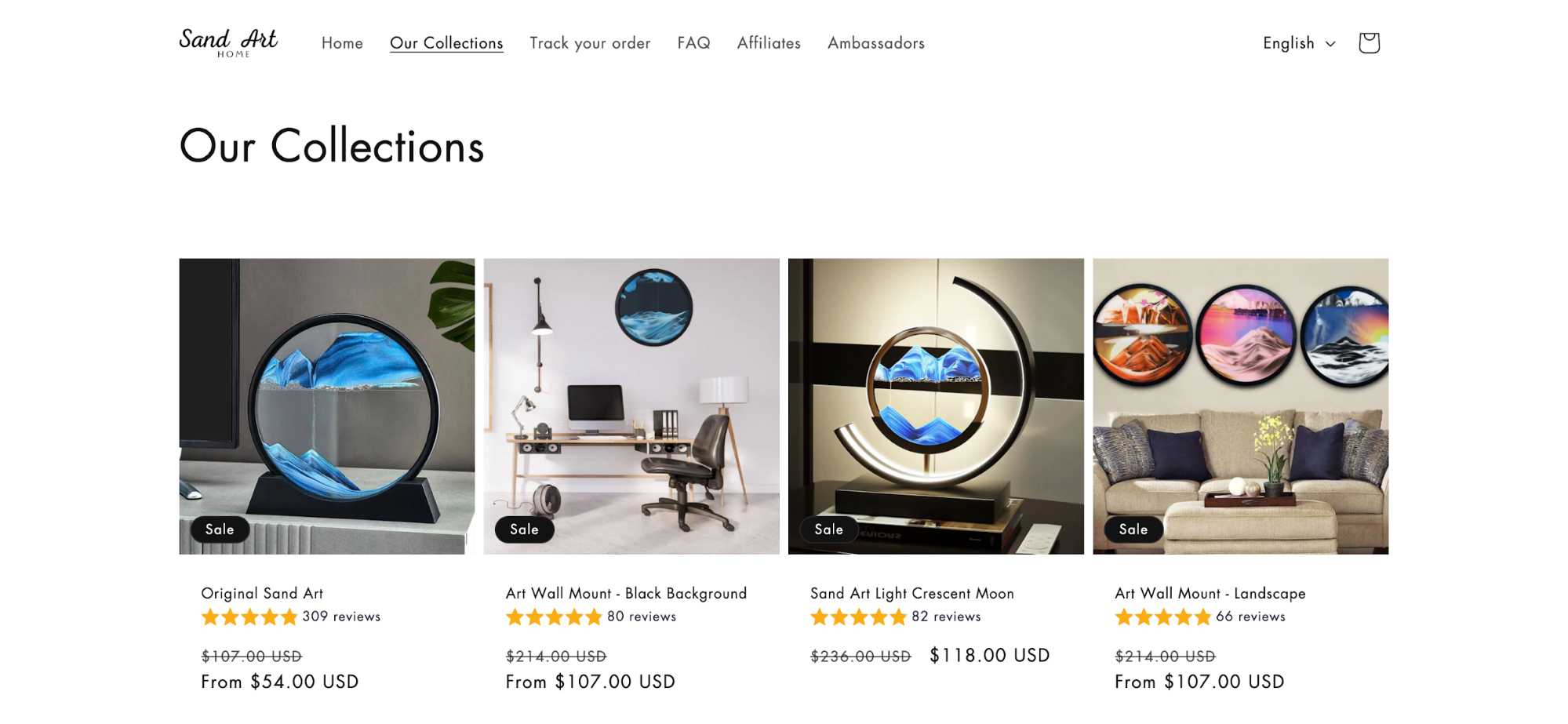
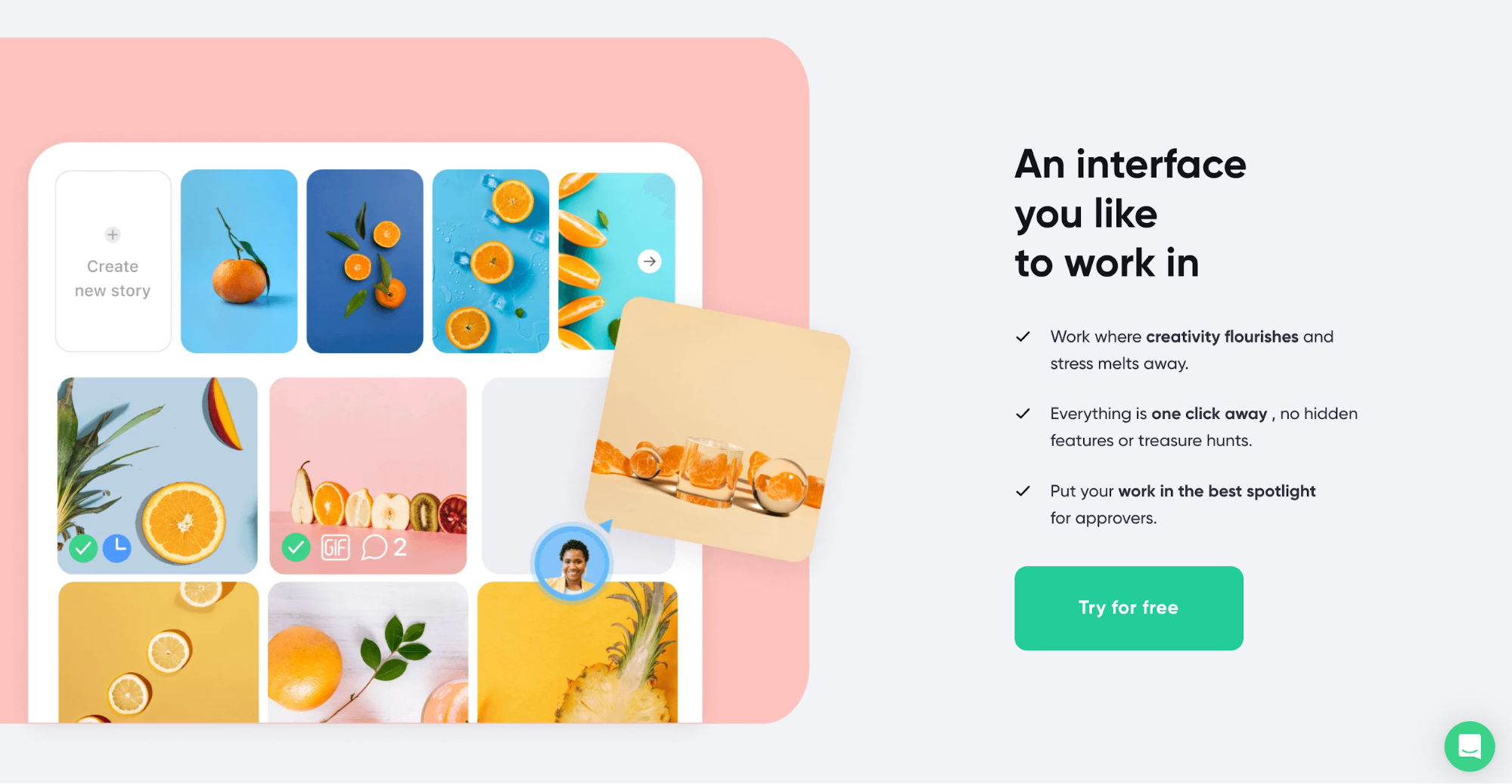
Check out the web site beneath. Its navigation bar sits on the high with a white background, then the remainder of the web site is separated with a light-weight orange background.

An alternative choice is to make use of a line or related ingredient to attract a literal separation between your web site navigation and the remainder of the content material. Right here’s an instance of what this may appear like.

Backside line: your web site navigation must be clearly outlined and straightforward to see in distinction with the remainder of your website.
3. Guarantee It’s Simple to Use
Some web sites have quite a bit of content material to share with its guests. And in desirous to make all of its content material as out there to their viewers as potential, these web sites provide you with convoluted strategies for putting it inside their navigation bar.
Don’t do this.
Your menu must be really easy to make use of that somebody accessing the web for the primary time may accomplish that with none challenge.
What does that imply?
Your web site navigation ought to embrace solely the principle hyperlinks or hyperlink classes inside the navigation bar. Any dropdown menus ought to seem routinely with out additional clicks and must be easy to maneuver.
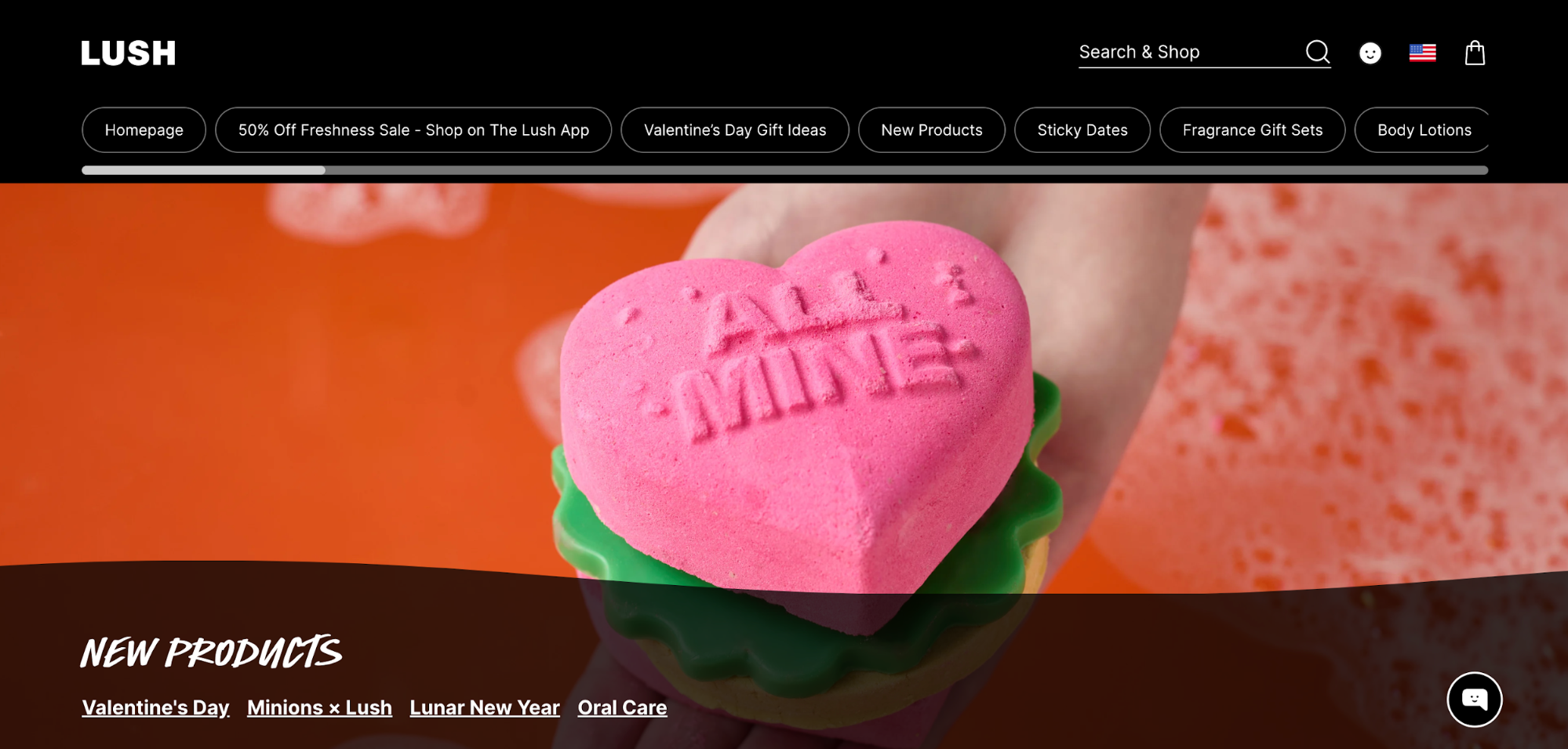
Right here’s a fantastic instance of what not to do beneath. Lush is a skincare firm with quite a few product classes. As a substitute of utilizing strategic dropdown menus or scaling these classes down into an important, Lush has as an alternative added a side-to-side scroll bar for customers to run by to entry countless product classes.

That is sophisticated and tough to make use of, making it much more tough to search out what a buyer is perhaps searching for. If it’s tough to search out what they’re searching for, they’re not going to hassle making an attempt—they’re going to go away your web site and go to a competitor’s.
As a substitute of making an attempt to be too artistic, hold it easy and make it really easy to make use of {that a} child may do it.
4. Spotlight the Present Web page
As guests navigate by your web site, you wish to make certain they don’t get misplaced. To verify they all the time know what web page they’re on, create a method to spotlight the present web page or class.
For instance, this web site beneath underlines the present web page so customers can simply refer again and keep away from clicking on the identical web page once more.

You can even have the present web page highlighted in a distinct shade than the remainder of the navigation bar. This can be a easy design change that may make a giant enchancment within the consumer expertise.
5. Add a Name to Motion
When a consumer visits your web site, what’s the final motion that you really want them to take? It’s best to embrace a button for that motion inside your web site navigation to make it as straightforward as potential for them to take action.
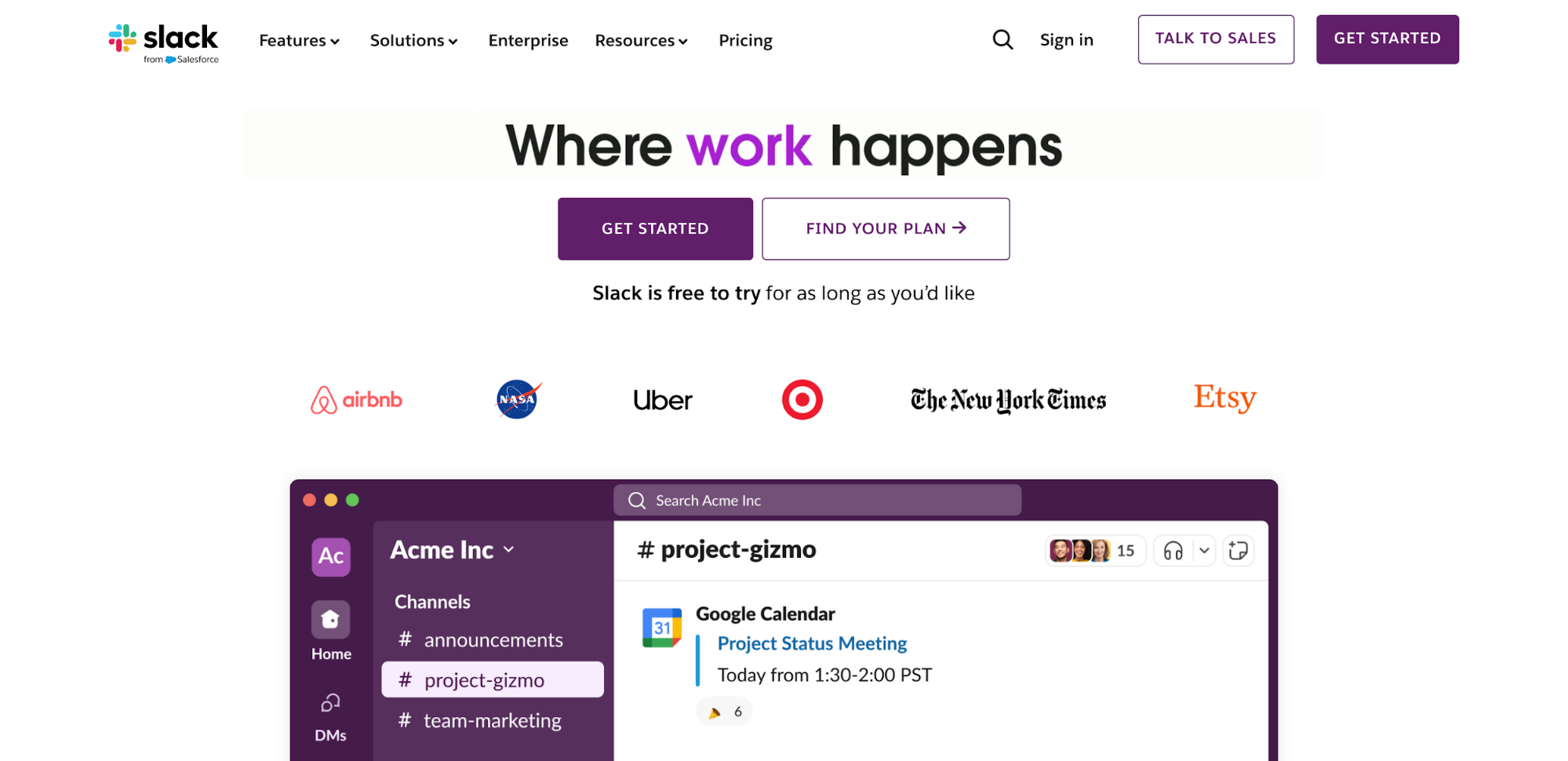
This instance beneath has two important calls to motion—one for enterprise firms to speak to gross sales about a big plan, and one other for some other customers to go forward and get began creating an account.

For an ecommerce web site, you’d wish to embrace a hyperlink to your buying cart inside your navigation bar. For a service-based web site, a button engaging your web site guests to contact you or to study extra.
6. Order Hyperlinks by Significance
Place the hyperlinks in your navigation bar within the order of their significance, or you probably have a number of of the identical caliber, within the order that you simply suppose your buyer could be most all in favour of.
Let’s check out a hypothetical web site for a cleansing firm. Your internet pages embrace a touchdown web page sharing particulars about your organization (About), a web page about your companies (Companies), a web page sharing the areas you service (Places), and a web page for folks to contact you (Contact).
A very good order for these in your navigation bar could be:
- Companies
- Places
- Contact
- About
When you wish to share your organization’s background and story, none of that’s fairly as essential as offering particulars about what your corporation does, who it helps, and the way somebody can get in contact.
7. Label Your Navigation Clearly
Don’t get “cutesy” along with your menu labels. There’s no must be labeling your menu pages with issues like “Our Story” or “Go Buying.”
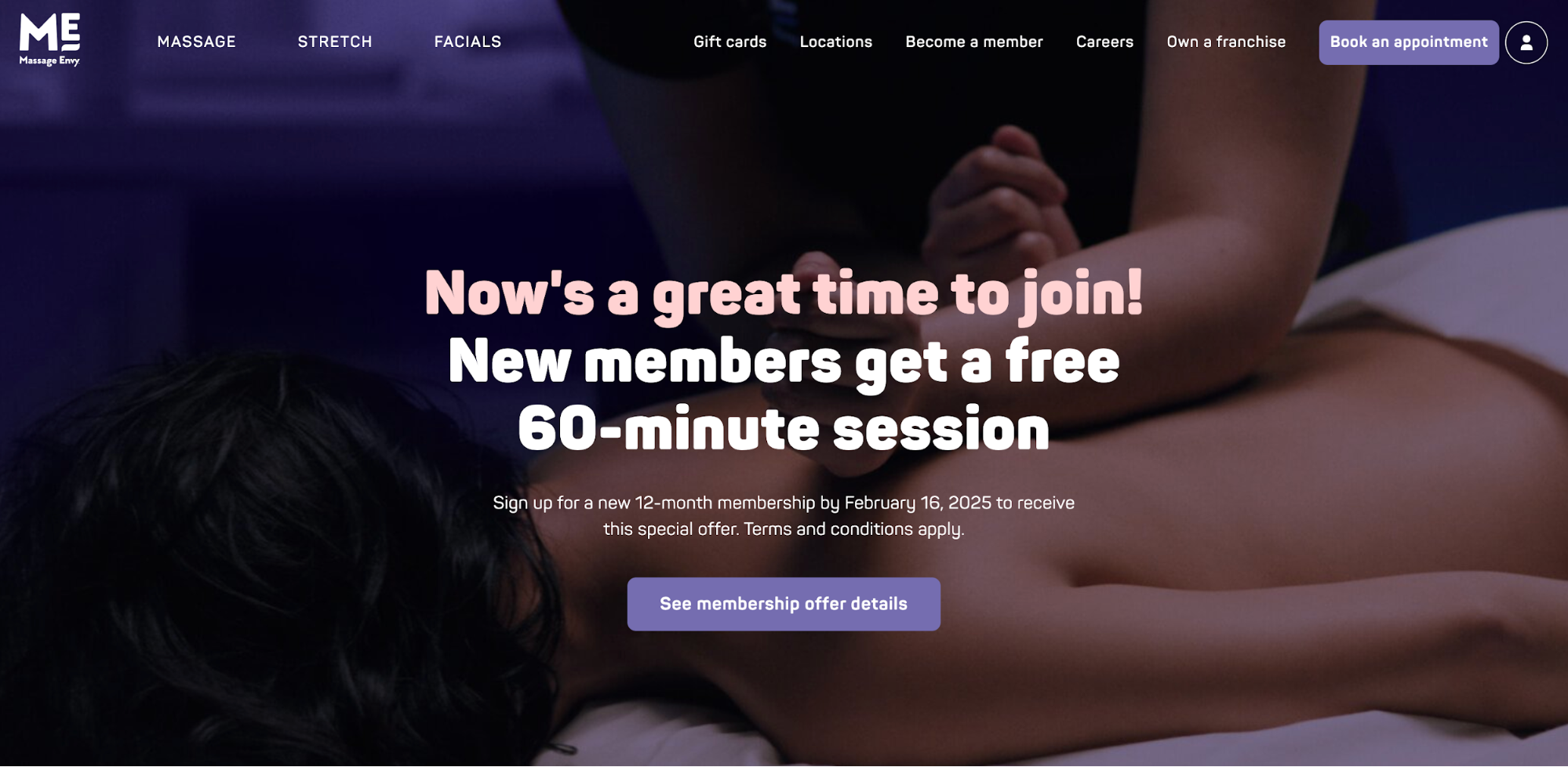
Label your pages clearly, getting straight to the purpose of what folks can count on by clicking on every web page. Right here’s a fantastic instance of this achieved nicely on the Therapeutic massage Envy web site.

The primary three menu labels clearly define companies that potential clients can get, whereas the remaining labels clearly point out the extra data guests can uncover by clicking on every web page.
8. Use a Sticky Menu
A sticky menu is one which stays seen because the consumer scrolls down the web page. This makes it straightforward for somebody to nonetheless entry any of the navigation hyperlinks, regardless of how far down the house web page they’ve began scrolling.
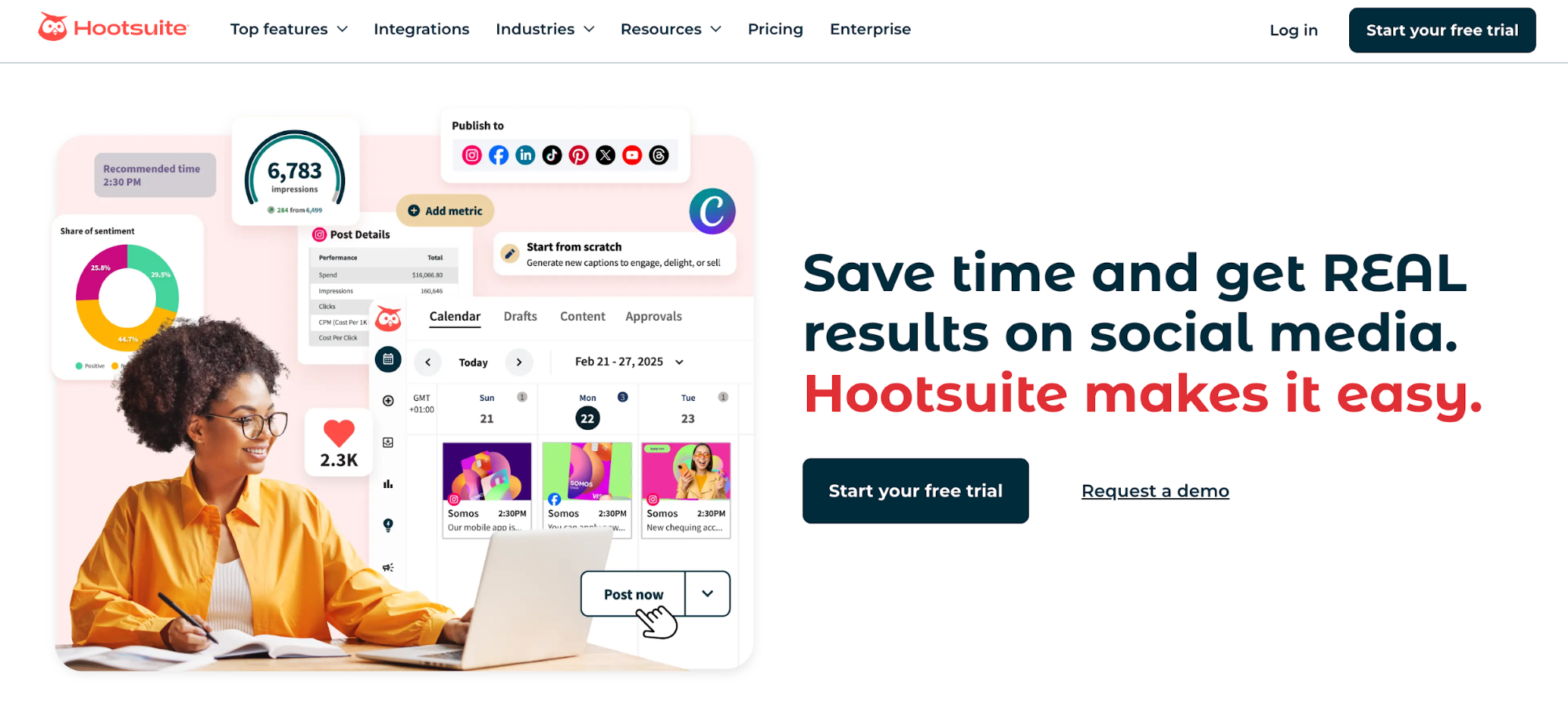
Check out this web site beneath. It doesn’t embrace a sticky menu—so somebody who has scrolled midway down the web page, like we have now within the screenshot beneath, has to then scroll all the way in which again up with a view to click on to a distinct web page.

A sticky menu stays with the consumer as they scroll, so regardless of the place they’re on the web page, they will navigate to different areas of the web site to study extra. A sticky menu improves the consumer expertise, without having one makes utilizing your web site tougher.
9. Add a Search Bar
Make it straightforward for folks to search out something they need in your web site, no matter whether or not it’s sitting proper in your high navigation bar or not, by letting them seek for it themselves. Including a search bar to your important menu provides some company to your web site guests, which may solely add to their expertise along with your website.
Plus, web sites which have a number of product pages or a number of weblog posts can profit tremendously from giving its guests the power to seek for precisely what they’re searching for.
10. Hyperlink Your Brand to Your Homepage
Lastly, make certain to hyperlink your emblem again to your homepage. Most important menus don’t have a tendency to incorporate a “House” hyperlink, however you continue to wish to give customers a method to get again residence ought to they want to.
Including a hyperlink again to your homepage through your model emblem supplies the right resolution.
5 Web site Navigation Errors to Keep away from
Now that you understand how to create a well-designed navigation bar in your web site, let’s cowl just a few faux-pas that some companies generally make. These can hinder the general consumer expertise, so that you wish to keep away from them in any respect prices.
1. Menus That Aren’t Instantly Accessible
Your menu must be instantly seen and accessible to your customers with out customers needing to click on to open it.
Check out this navigation bar beneath. A hamburger menu that requires a click on to open is sensible on a cell system—however not on a desktop web site.

And right here’s one other instance the place customers must click on the phrase “Menu” within the high proper nook of the web site to really entry the menu.

By requiring extra clicks to entry menu hyperlinks, you’re making it more durable for folks to make use of your web site. As a substitute, simply let your menu sit on the high (or aspect) of your web site for simple entry.
2. Menu Overload
Don’t overload your web site guests with too many choices. Your web site navigation ought to embrace solely an important and most pertinent hyperlinks that your guests want.
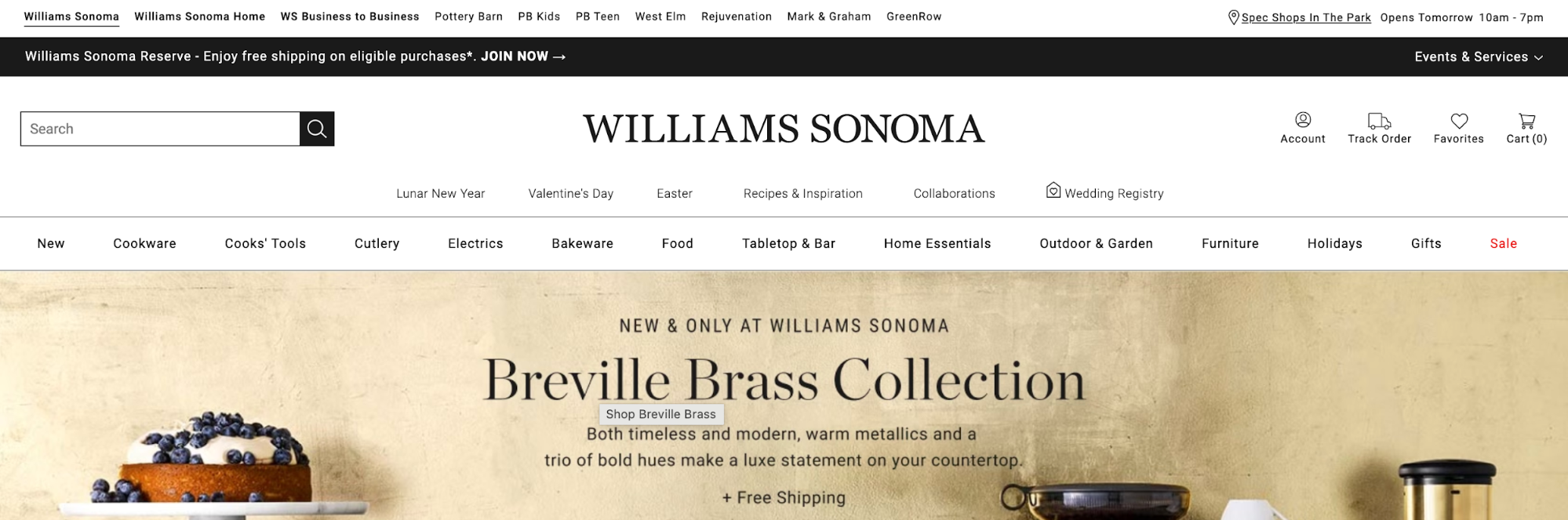
Menu overload happens while you embrace too many hyperlinks in your navigation bar, too many hyperlinks in your dropdown menu(s), or, like we see on this instance beneath, too many menu bars.

We all know that enormous firms like Williams Sonoma have quite a bit to supply its clients. However there are three totally different menu bars, plus some extra hyperlinks alongside the emblem. This creates a messy and difficult-to-use navigation that would simply be simplified to enhance the expertise.
3. Mini Dropdown Menus
In case you’re going to make use of dropdown menus, don’t make them too small. Teeny little dropdown menus make it tough for the consumer as they will simply transfer their mouse out of it, inflicting the dropdown to shut, or have difficulties selecting the best possibility.
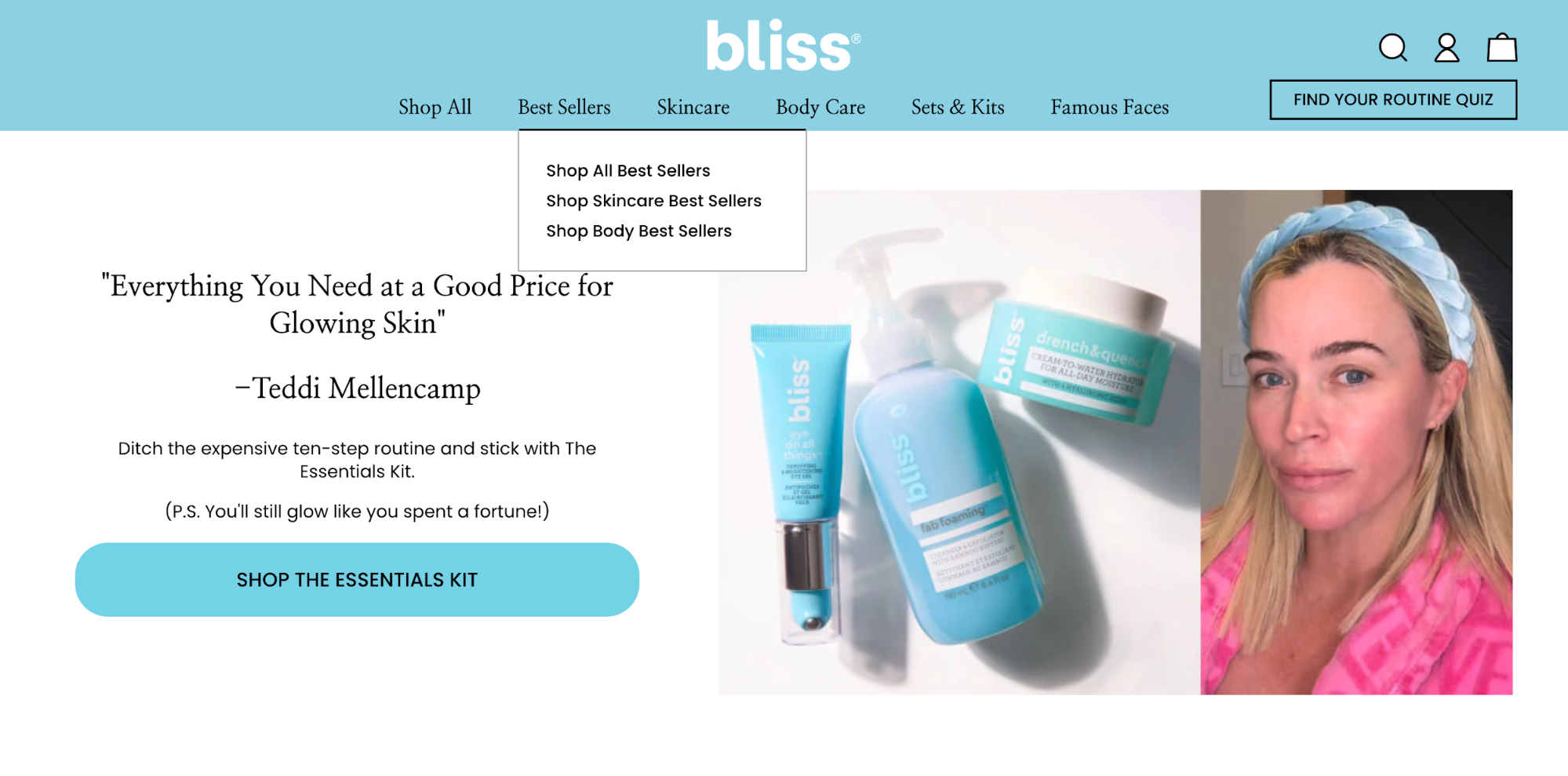
Check out this dropdown menu instance. It’s extraordinarily brief and is wrapped proper across the hyperlinks. Customers must be extraordinarily exact of their clicking and mouse utilization to correctly navigate it.

Make it simpler in your web site guests by creating a bigger dropdown menu. You will have two choices.
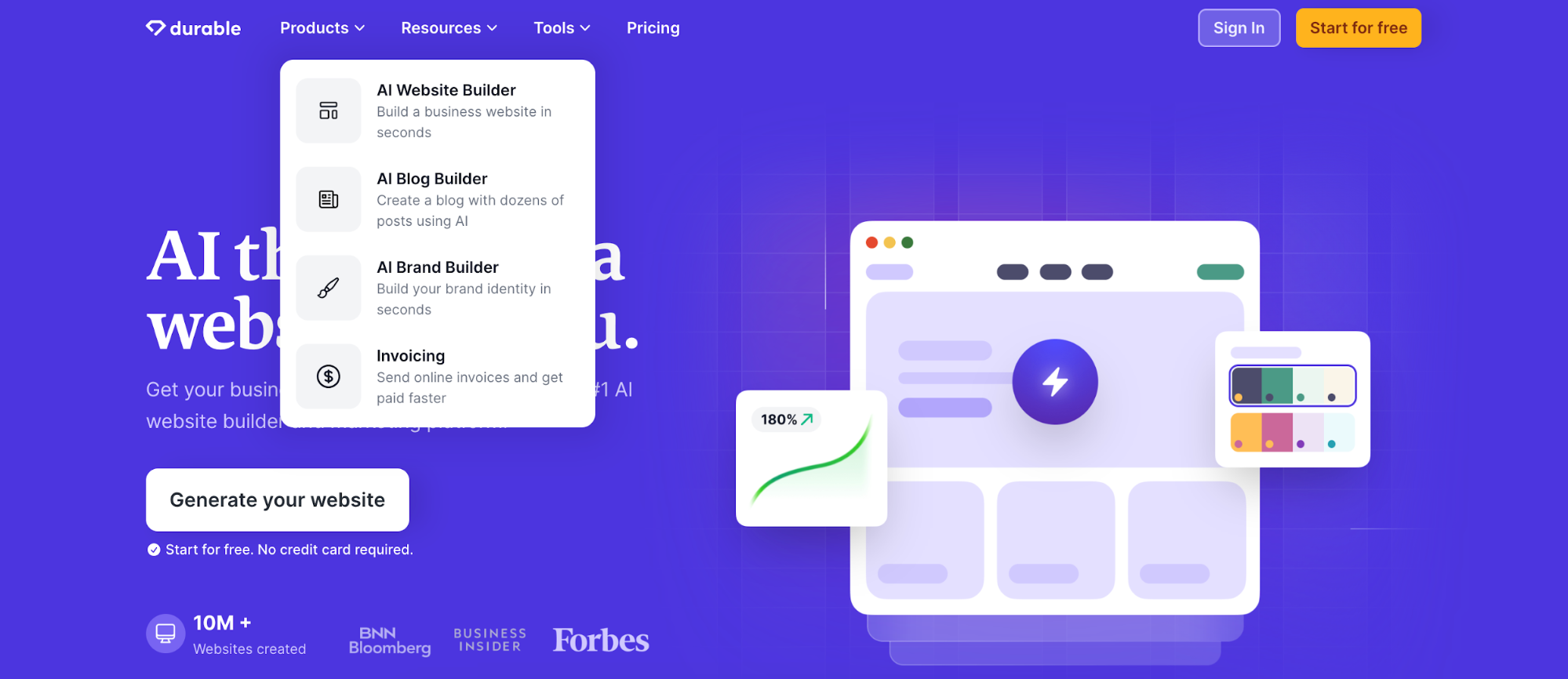
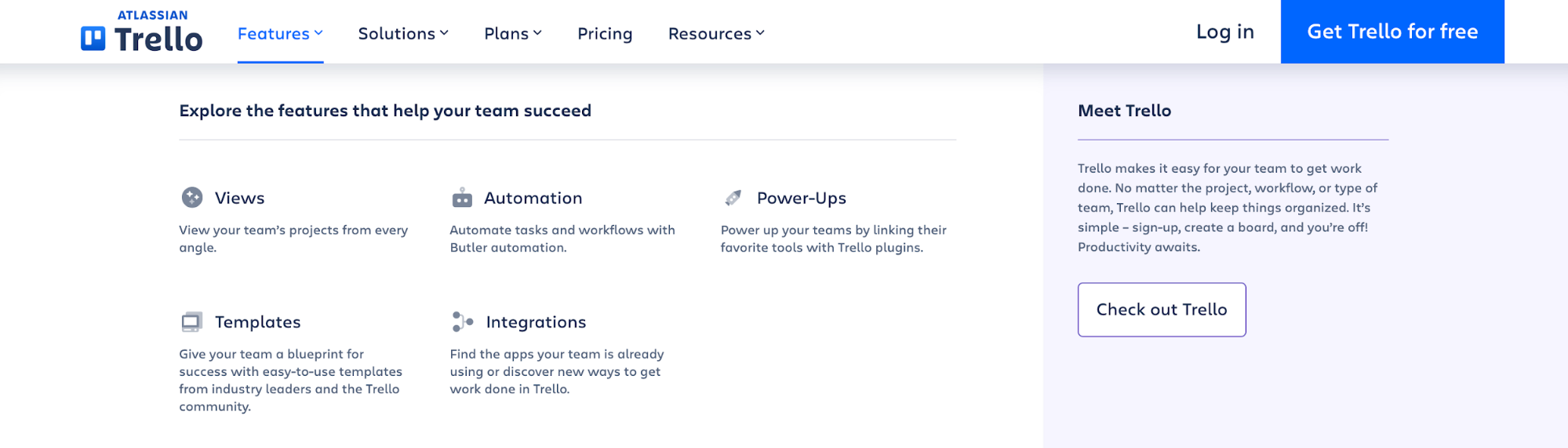
First, this web site supplies a fantastic instance of how one can create a easy dropdown menu that isn’t too small to simply navigate. The icons and subtitle give context for the hyperlinks and make the clickable space bigger.

Or, you’ll be able to create what’s referred to as a mega dropdown. This can be a wide-screen or full-page dropdown that gives quite a few associated hyperlinks, together with different data like pictures, downloads, weblog hyperlinks, and extra.
Right here’s an instance of what a mega dropdown may appear like.

Use dropdowns strategically, whereas additionally making them straightforward to make use of.
4. Social Media Icons
Don’t crowd your navigation bar unnecessarily. Many web sites will add additional hyperlinks to issues like their social media platforms. The footer is an ideal place to incorporate these, however you shouldn’t have them in your top-level navigation.
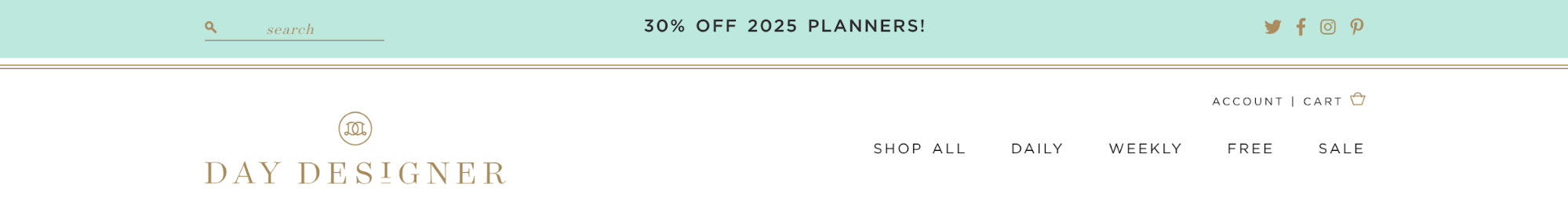
Right here’s an instance of an internet site that has achieved this. With a purpose to add social media icons, they’ve had so as to add one other whole navigation bar, which creates a messier expertise.

5. Menus That Are Laborious to See
Your web site design shouldn’t be getting in the way in which of your navigation bar. Web sites that embrace a full display picture or video—even beneath their navigation—run the chance of their menu hyperlinks fading into the background.
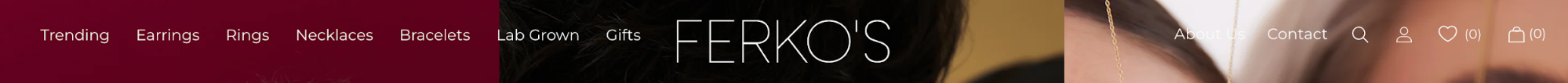
Check out this navigation bar for instance. As a result of the menu sits proper on high of the background picture, a few of the hyperlinks (just like the About Us web page on the highest proper aspect) are almost not possible to see.

That is one more reason creating visible separation between your menu and the remainder of your web site design is so essential. You need your navigation to face out in order that it’s straightforward to search out and all your hyperlinks are available.
Create a Properly-Designed Web site Navigation
Don’t let your web site navigation get you down. When creating your website, you now have the instruments to place collectively a well-designed and easy-to-use navigation menu in your guests. Enhance your consumer expertise by using these ten ideas—and understanding which of them to keep away from.